Integracja z Popup
W tym rozdziale dowiesz się co to jest Popup oraz jak zintegrować swój e-sklep z modułem Popup.
-
1. Jak aktywować i uruchomić moduł Popup
2. Typy powiadomień Popup
3. Konfiguracja powiadomień Popup - Newsletter
4. Konfiguracja powiadomień Popup - Obrazek
5. Konfiguracja powiadomień Popup - Informacyjny
6. Konfiguracja powiadomień Popup - Kod rabatowy
7. Jak przypisać typ popup do miejsca, w którym ma się wyświetlać
Moduł Popup służy do wyświetlania komunikatów w wyskakującym okienku. Mogą to być informacje zachęcające do zapisania się do newslettera, pokazujący kod rabatowy, przekazujące istotne informacje np. o urlopie obsługi sklepu lub też pokazujące dowolne informacje zamieszczone na obrazku.
W ramach e-sklepu można skonfigurować dowolny typ popupa i wyświetlić go na takich stronach jak: strona główna e-sklepu, strona kategorii i produktu oraz strona informacyjna (blogi, podstrony). Typy popupa można dowolnie łączyć i np. wyświetlić na stronie głównej okienko zachęcające do zapisania się do newslettera, na stronie produktowej przekazać informacje o aktualnym kodzie rabatowym a na stronach informacyjnych obrazek z aktywnym linkiem do danego produktu.
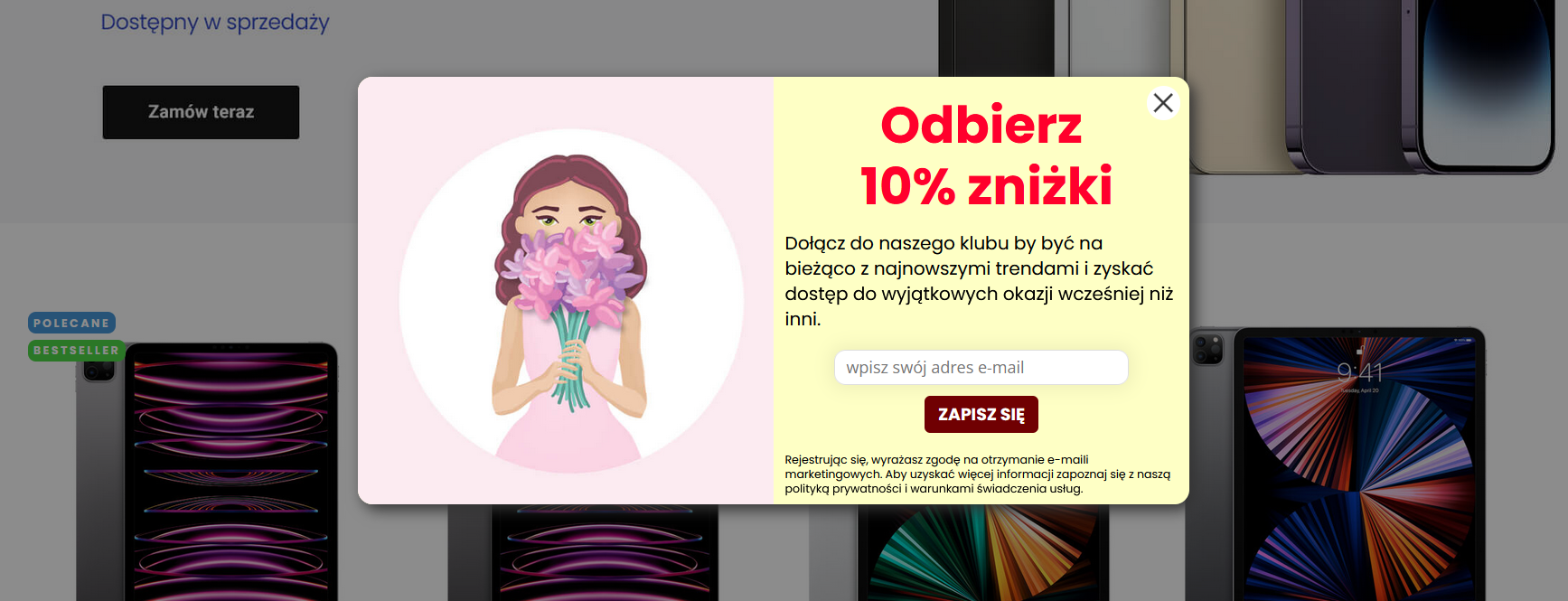
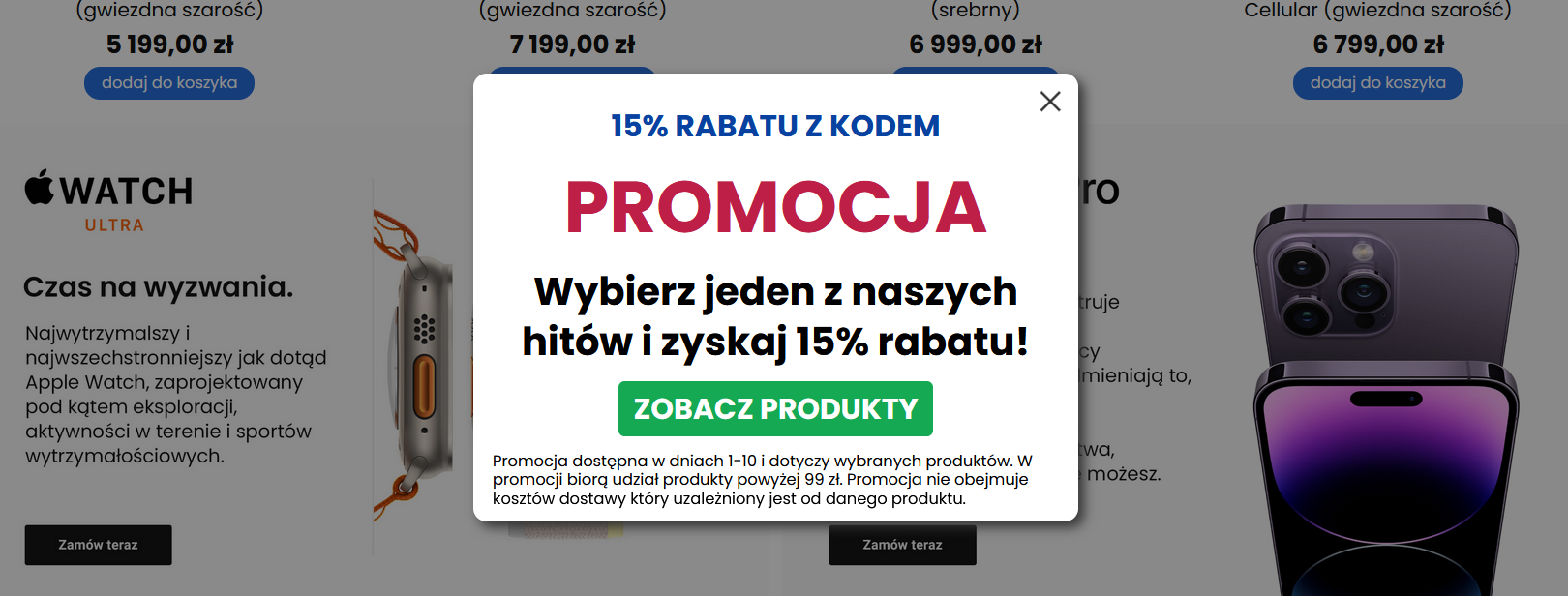
/screeny przykładowych popupów/
W ramach jednej sekcji (np. strona główna) może być aktywny tylko jeden typ popupa. System do zarządzania popupami dba o to oraz pokazuje – jaka konkretnie wiadomość pokazywana jest w poszczególnych sekcjach.
Jak aktywować i uruchomić moduł Popup
Aby aktywować moduł Popup należy przejść do sekcji Ustawienia → Usługi i abonamenty a następnie należy kliknąć Dodaj i przedłuż swoje usługi. Moduł Popup znajduje się w sekcji Usługi dodatkowe.
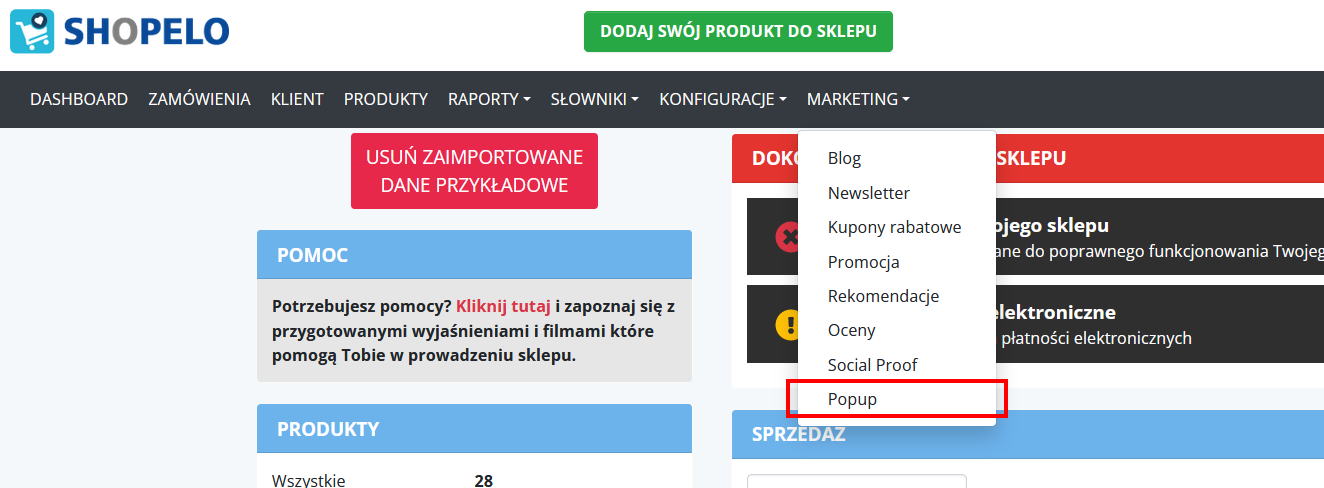
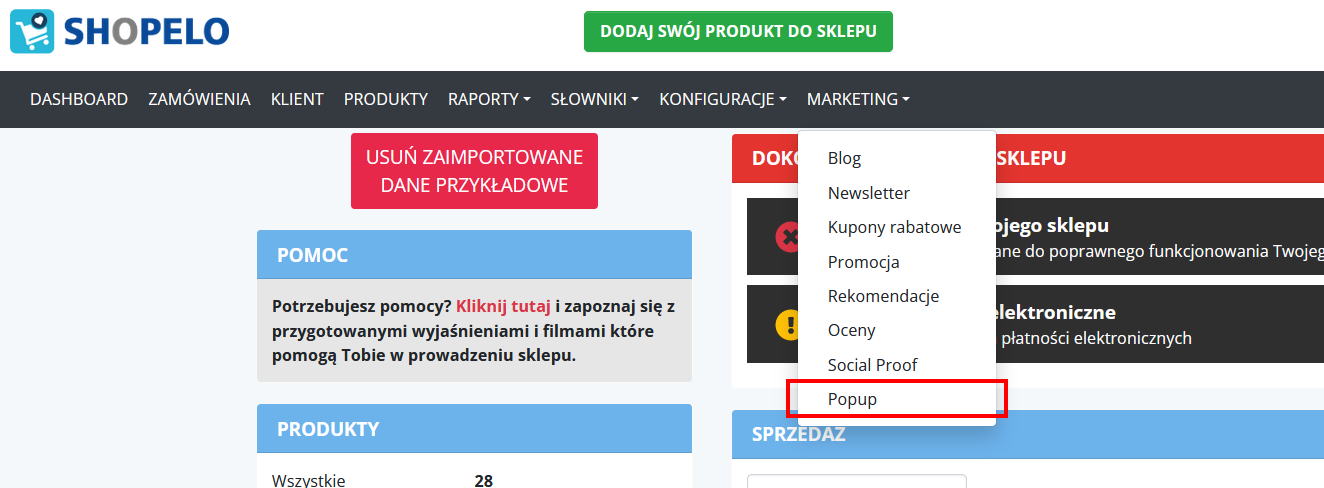
Po aktywowaniu usługi należy przejść do sekcji Ustawienia → Integracje: Komunikacje a następnie należy dodać integrację Shopelo Popup. Po dodaniu integracji zarządzanie typami popupów dostępne jest w sekcji Marketing → Popup.
Typy powiadomień Popup
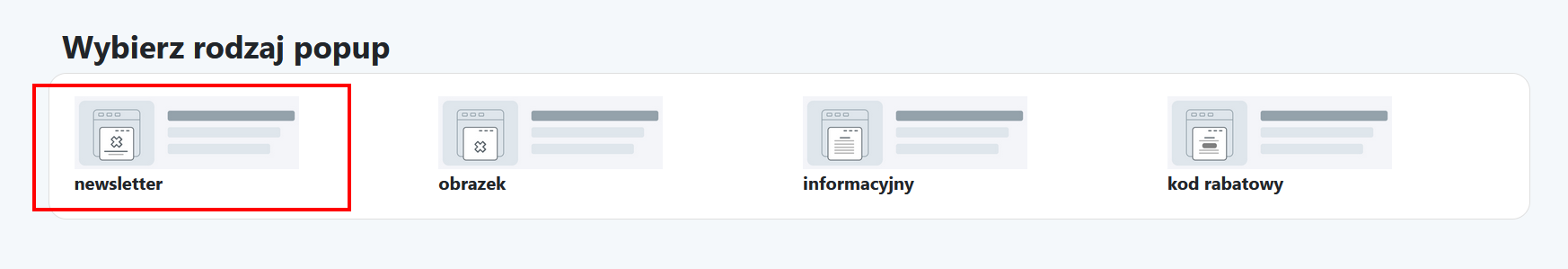
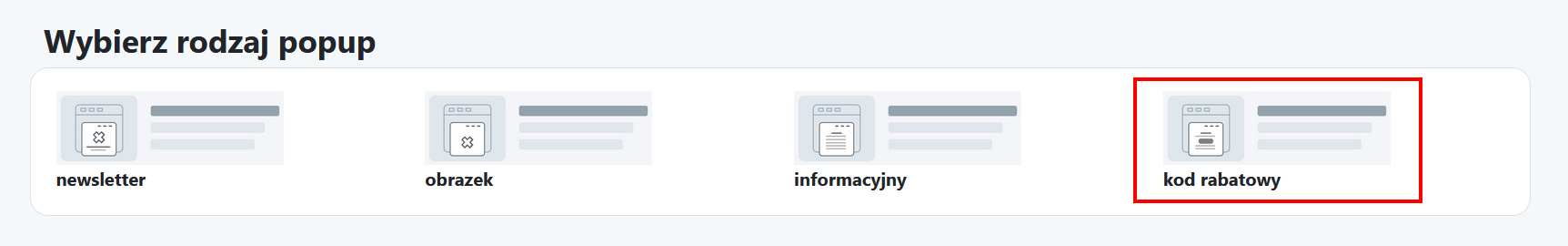
Do dyspozycji są 4 typy powiadomień:
Newsletter – ten typ powiadomienia służy do zbierania adresów email osób zainteresowanych otrzymywaniem newslettera

Obrazek – ten typ powiadomienia służy do wyświetlenia przygotowanego wcześniej obrazka

Informacyjny – ten tym powiadomienia służy do przekazywania istotnych informacji, np. o przerwie w realizacji zamówień, o zmianie numeru telefonu do działu obsługi klientów.

Kod rabatowy – ten tym powiadomienia służy do zachęcenia klienta do skorzystania z przygotowanego wcześniej kodu rabatowego

Każde powiadomienie Popup można przypisać do jednej z trzech grup stron na których mogą się pojawiać. Każda z grup stron może posiadać inny typ powiadomienia (np. na stronie głównej powiadomienie typu „Newsletter”, na stronie produktowej typu „Kod rabatowy”, a na stronie informacyjnej typu „Obrazek”. Można oczywiście jedno powiadomienie Popup przypisać do trzech grup stron.
Konfiguracja powiadomień Popup - Newsletter
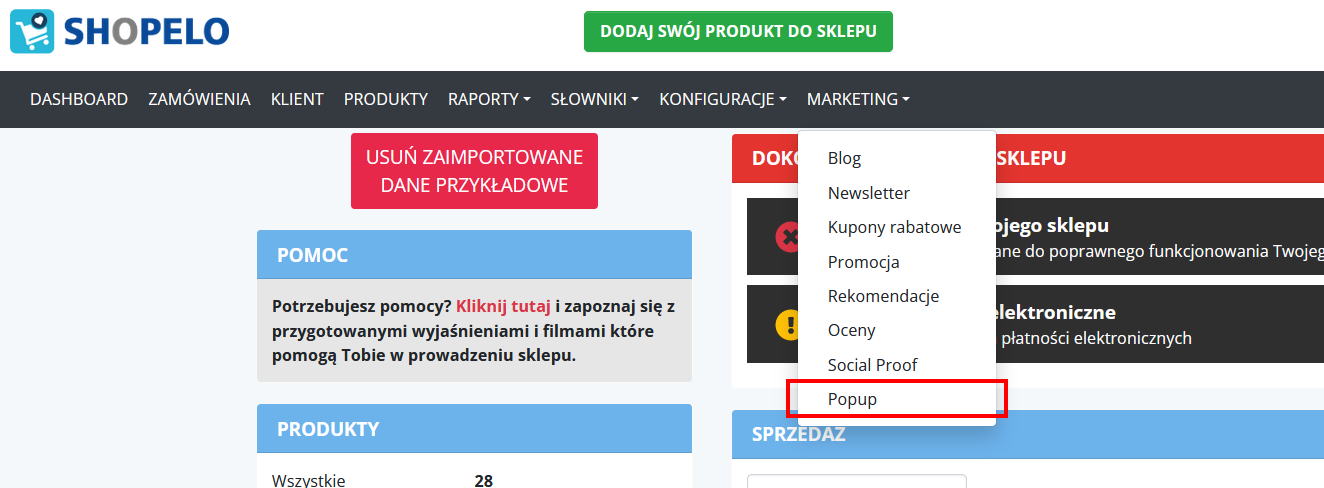
1. Przejdź do sekcji Marketing → Popup

2. Wybierz rodzaj popup newsletter

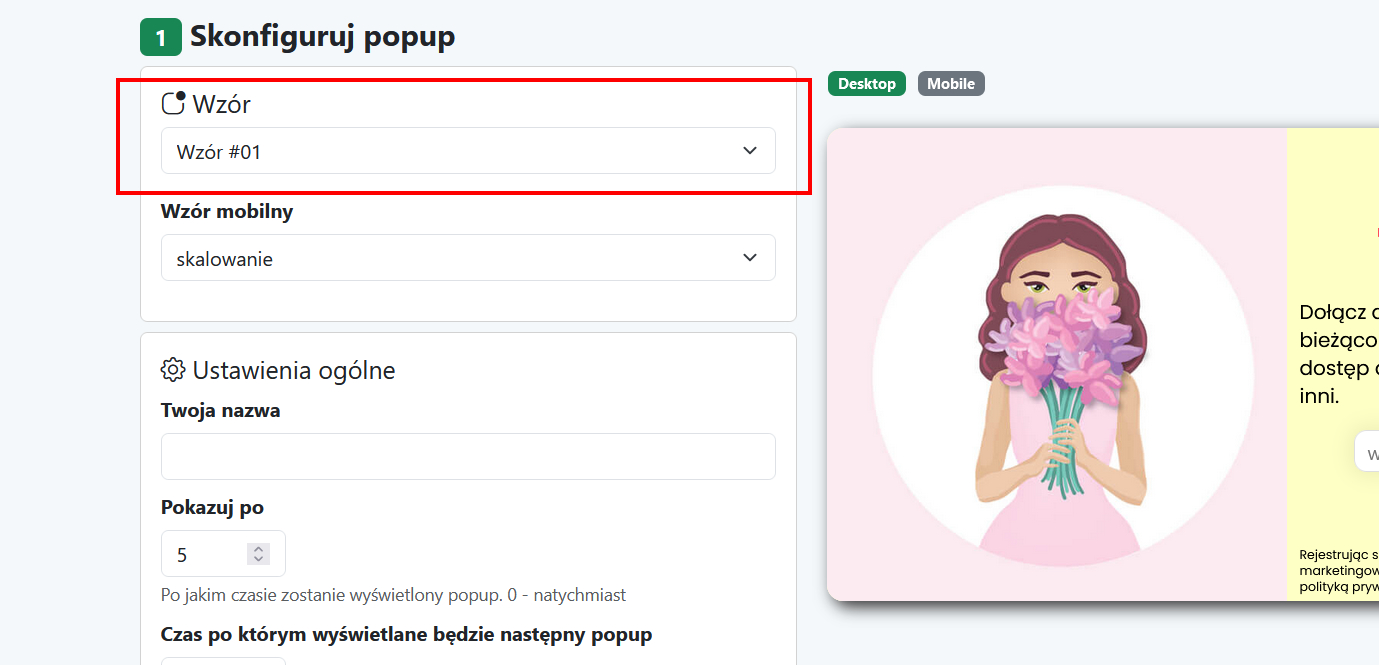
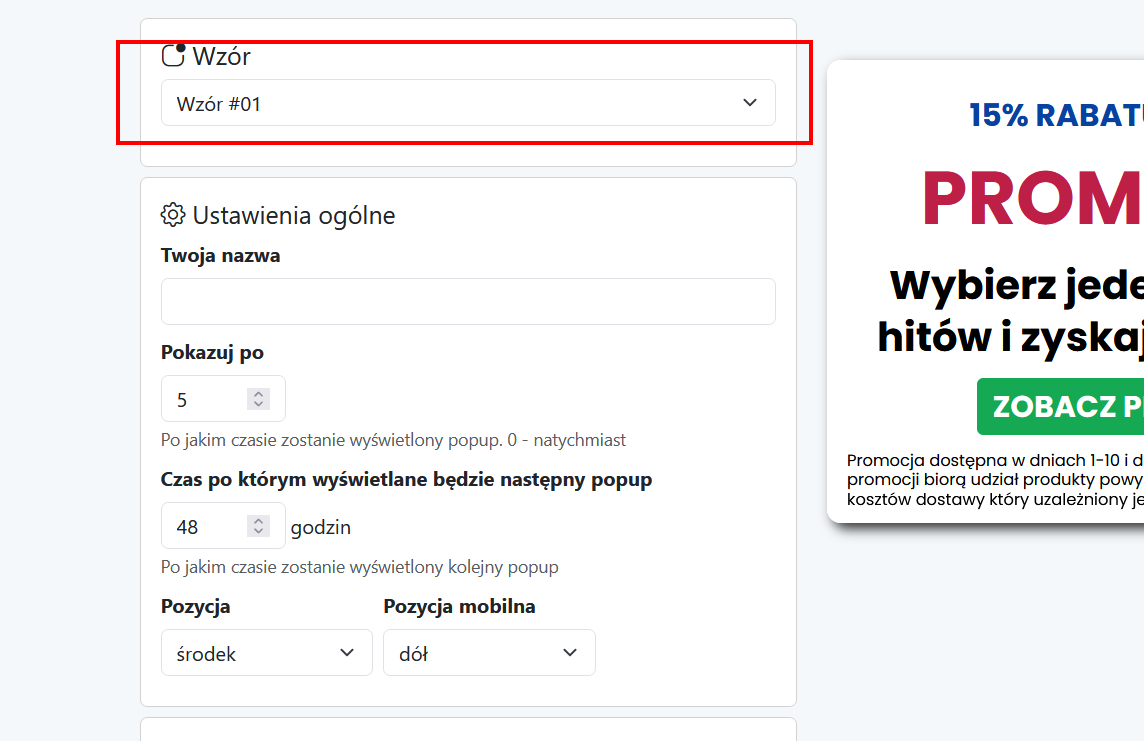
3. Wybierz jeden z dostępnych wzorów wyglądu

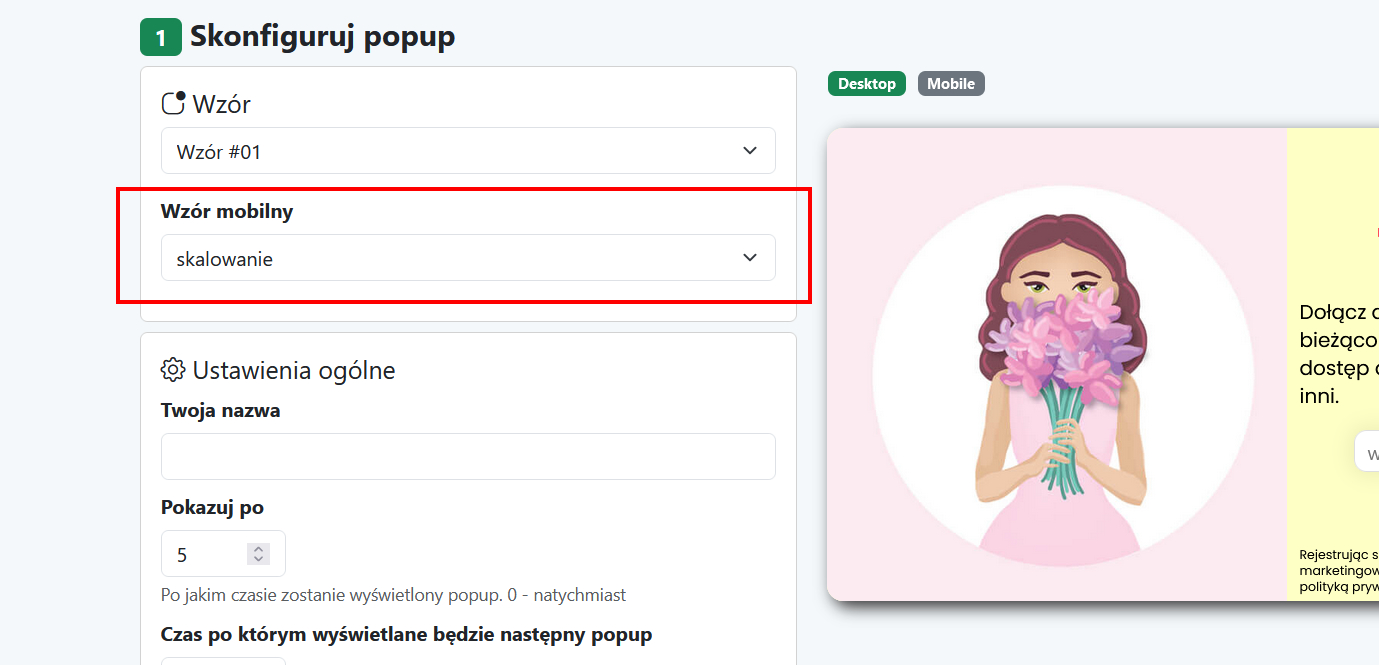
4. Wybierz jak ma wyglądać wybrany wzór w wersji mobilnej

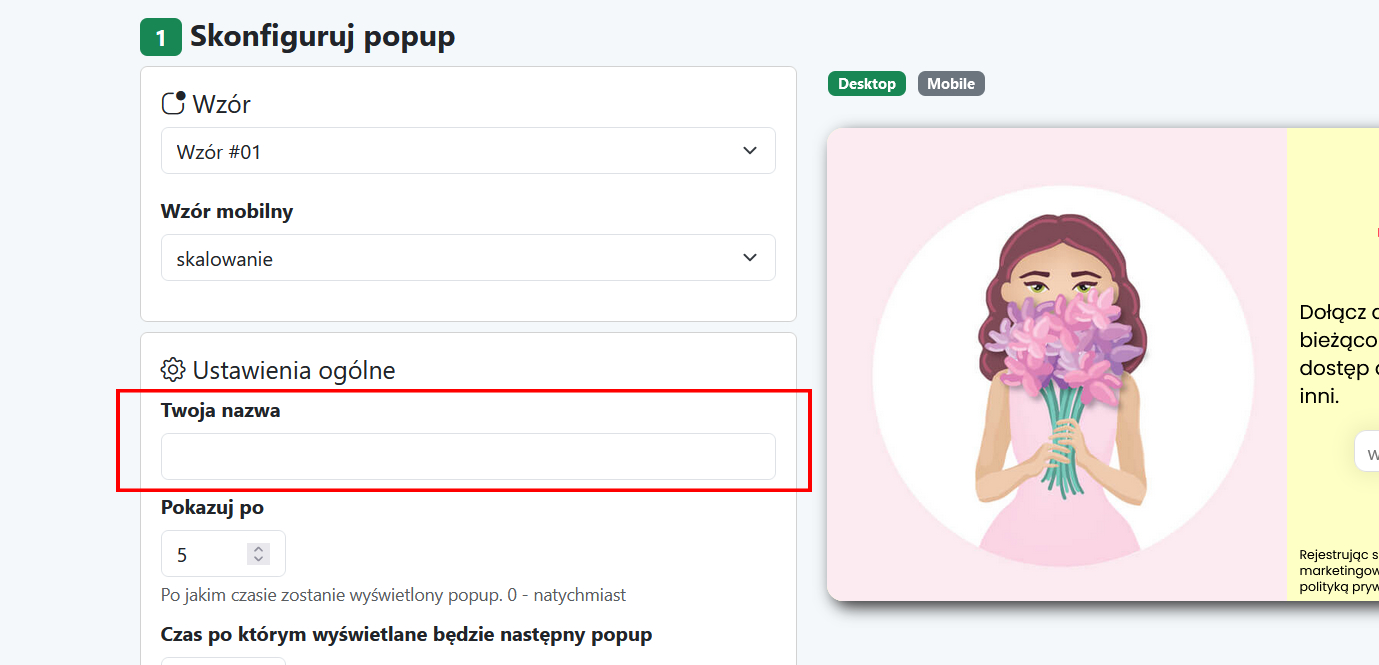
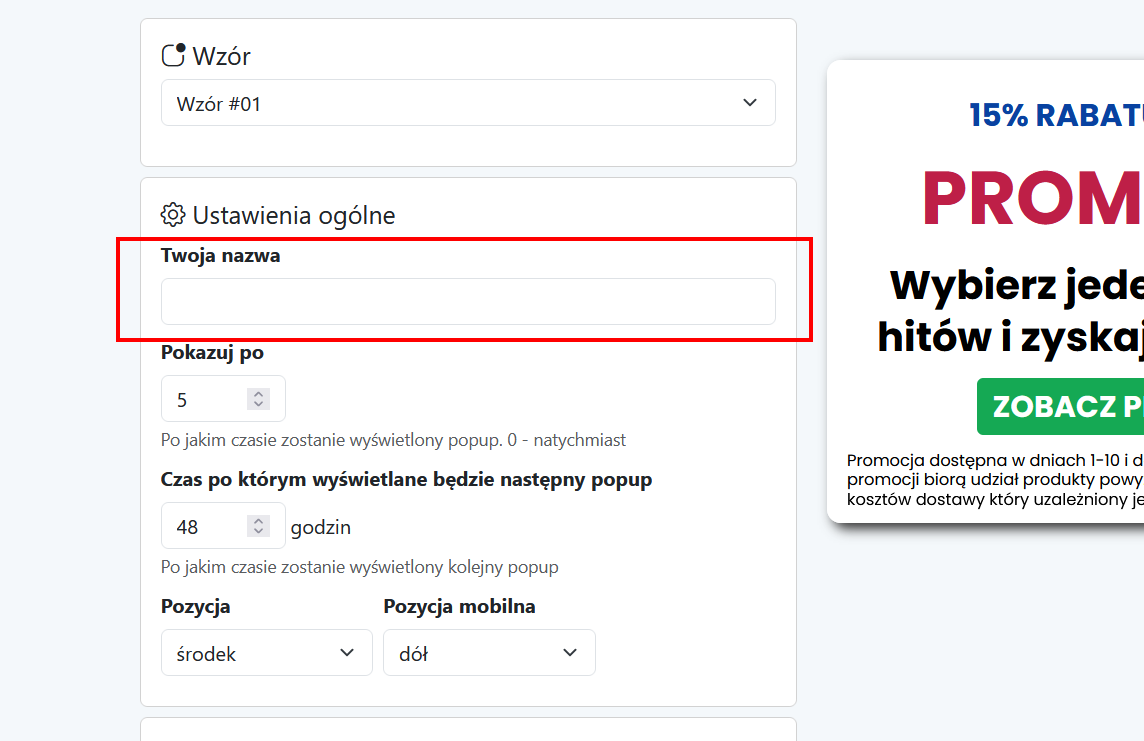
5. Ustal swoją nazwę projektu. Wybrana nazwa nie będzie widoczna dla klienta.

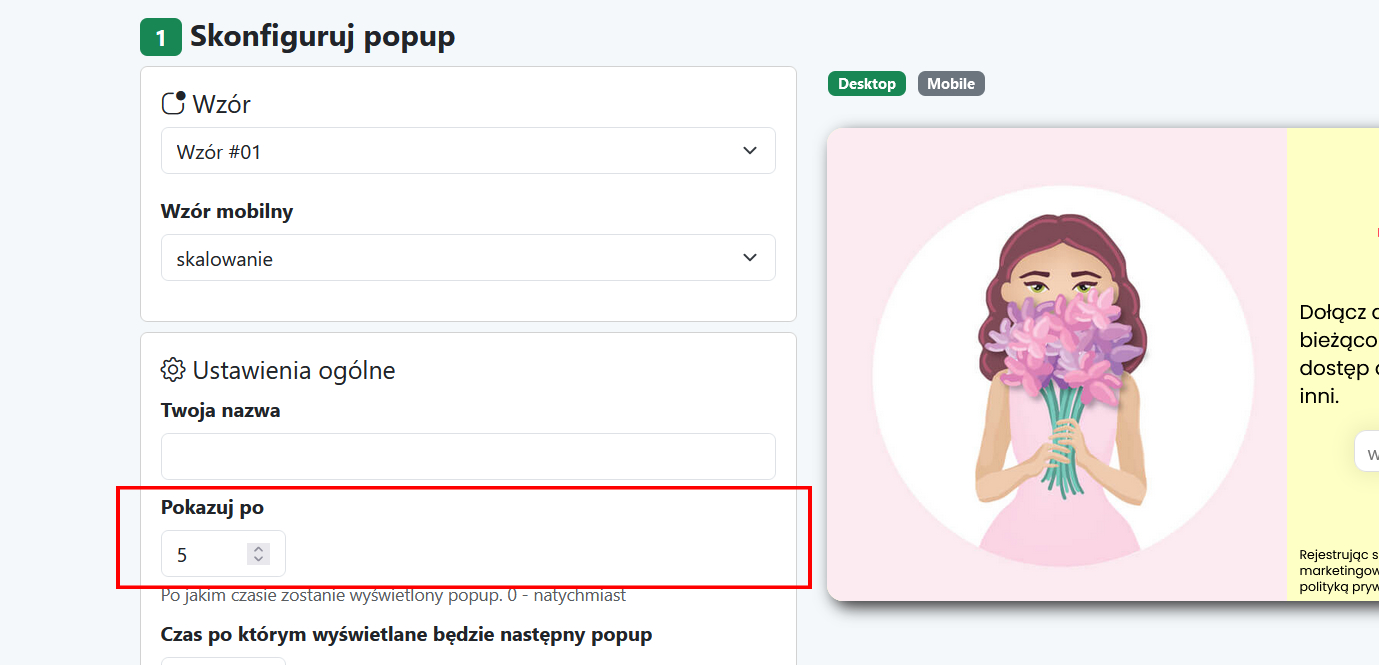
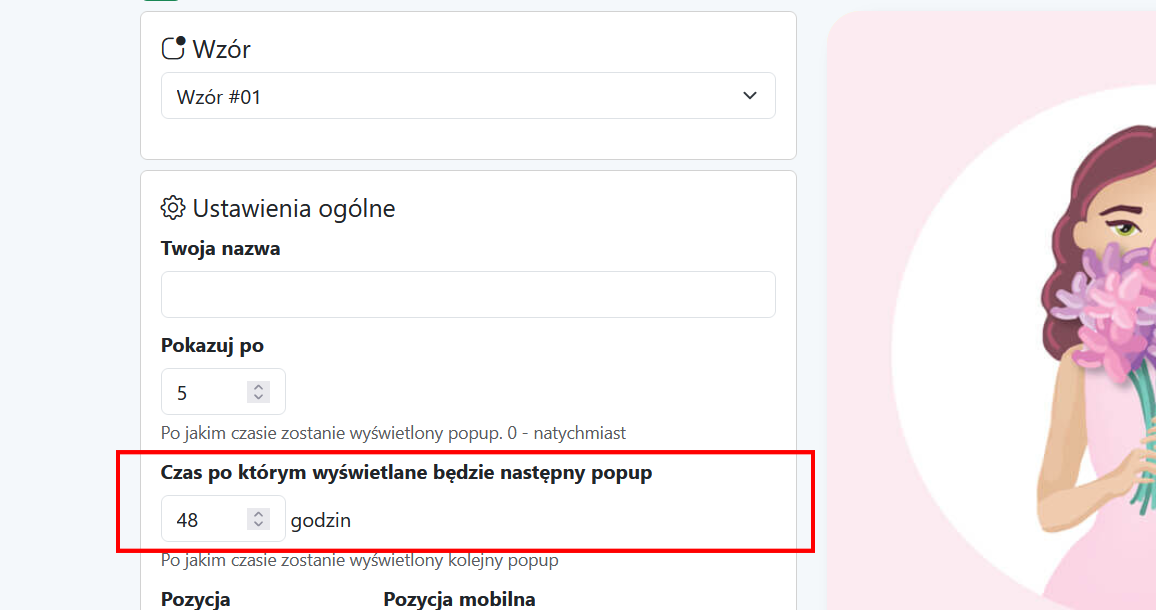
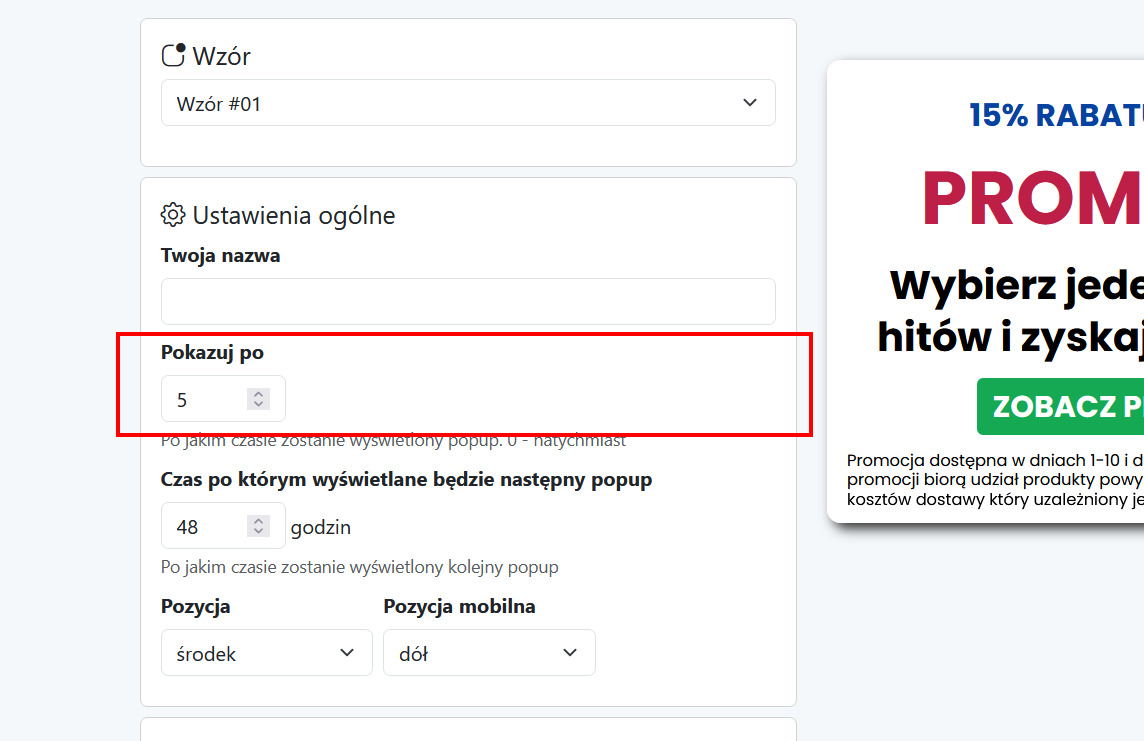
6. Ustal w sekcji Pokazuj po czas w sekundach po jakim czasie pojawi się popup.

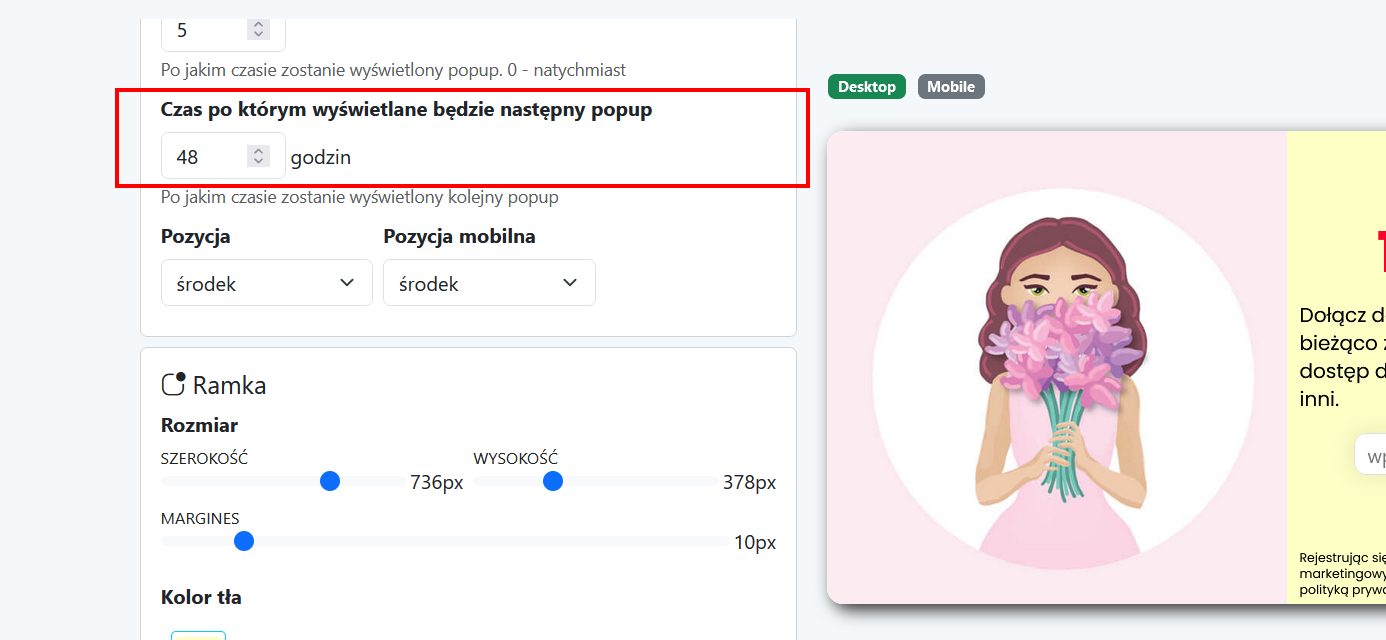
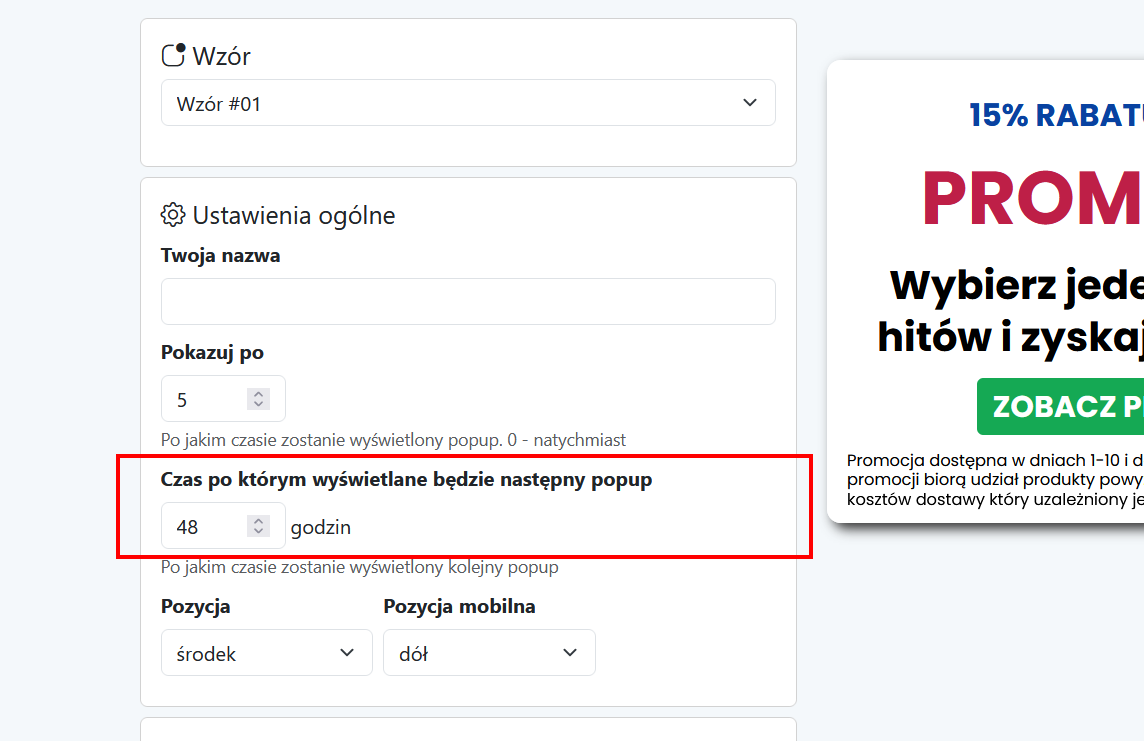
7. Ustal w sekcji Czas po którym wyświetlane będzie następny popup czas który musi upłynąć pomiędzy kolejnym wyświetleniem powiadomienia.

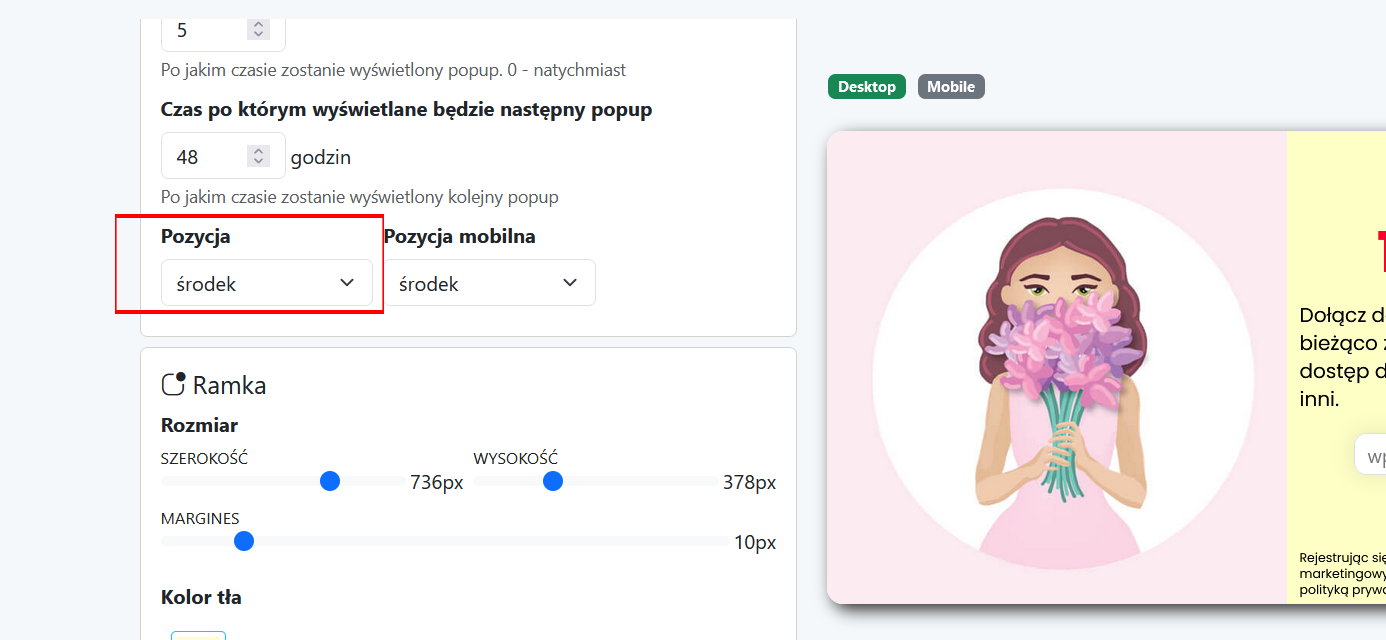
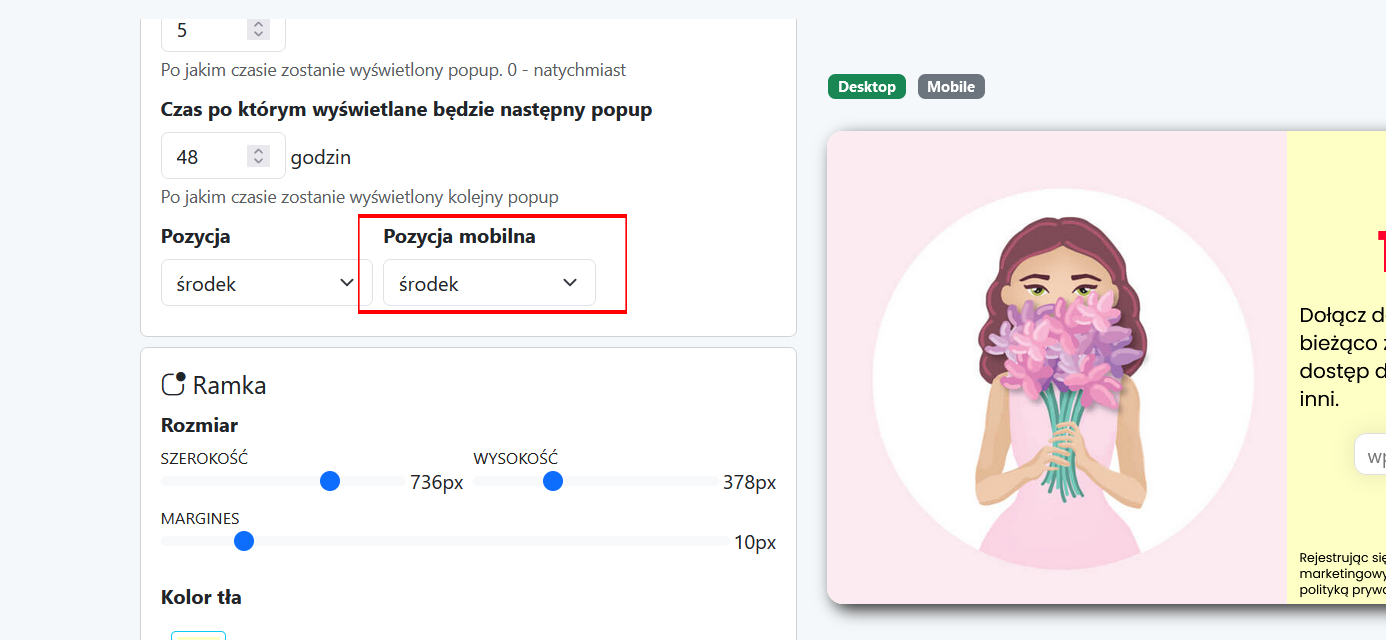
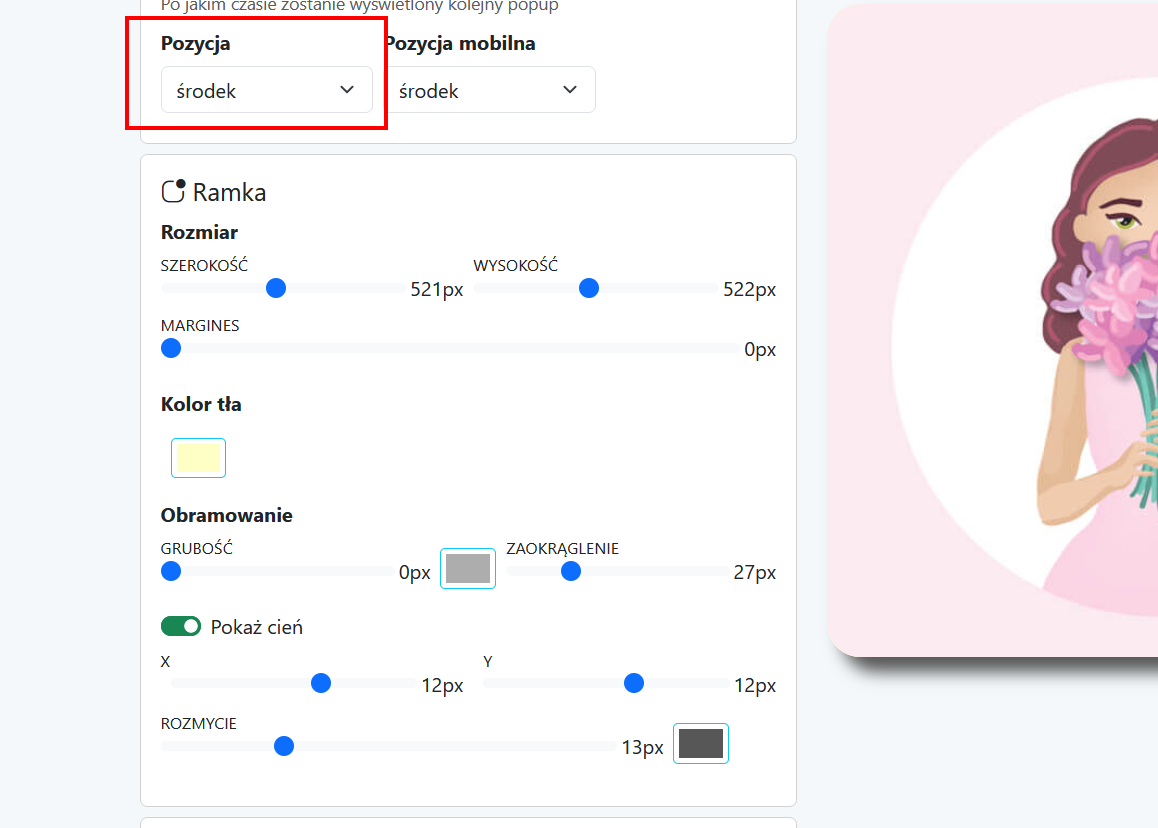
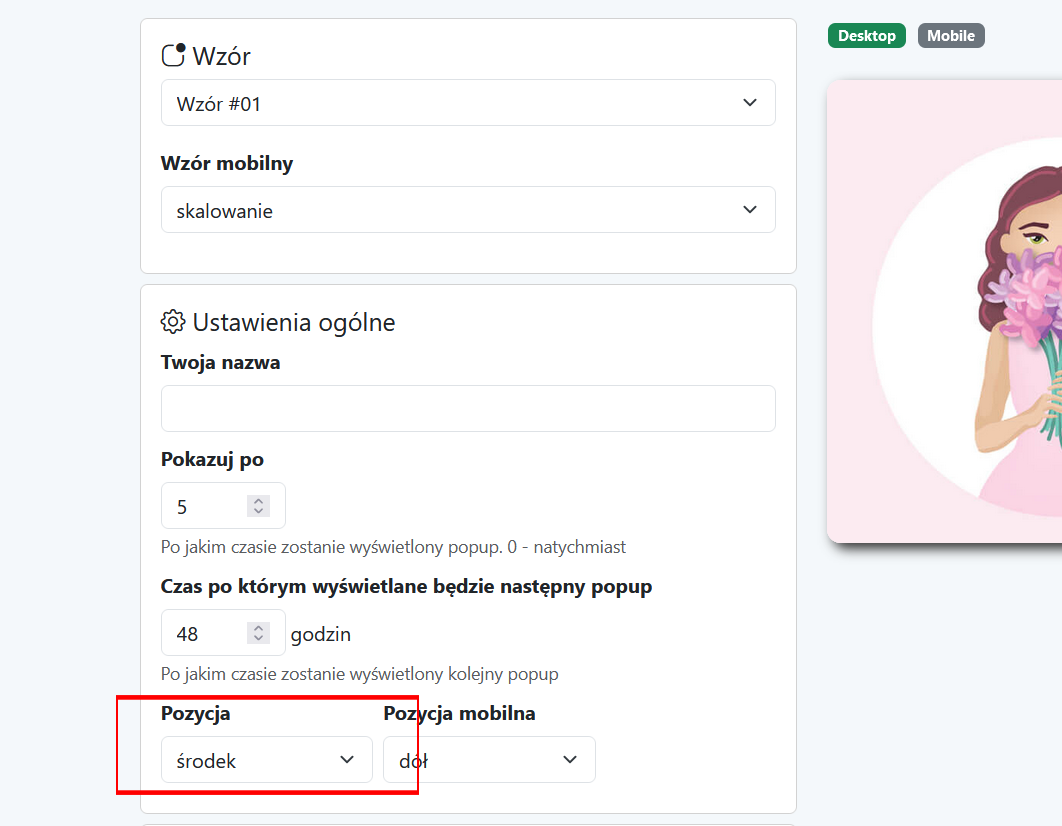
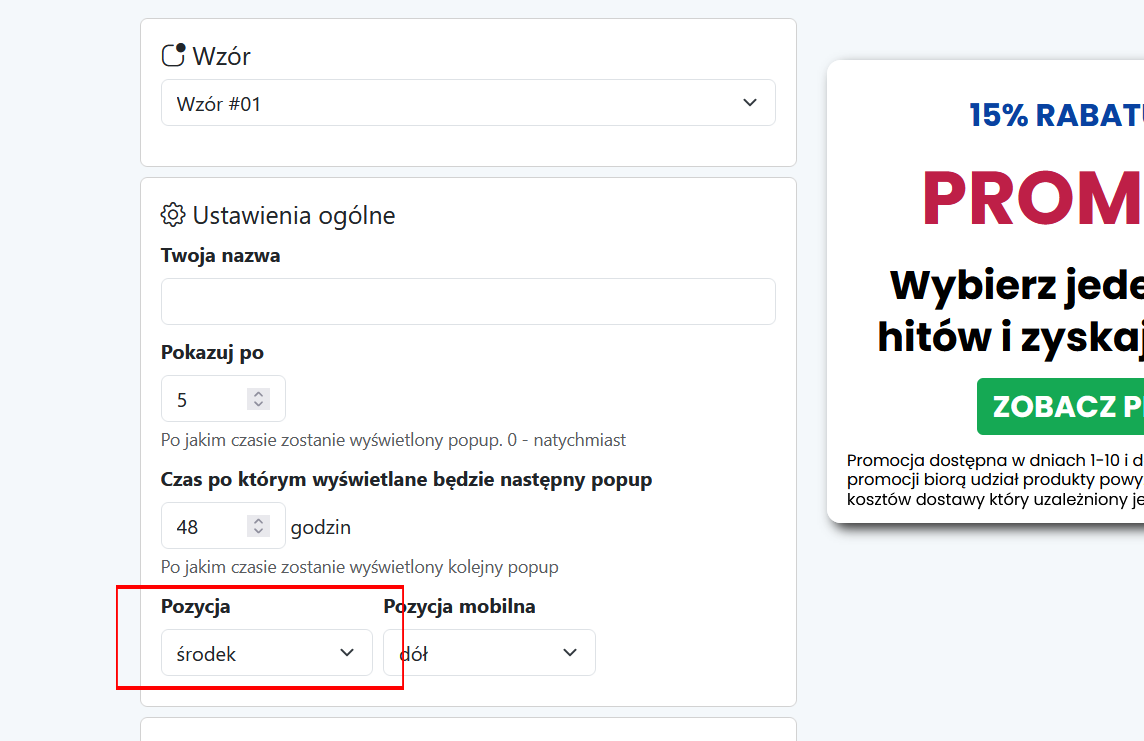
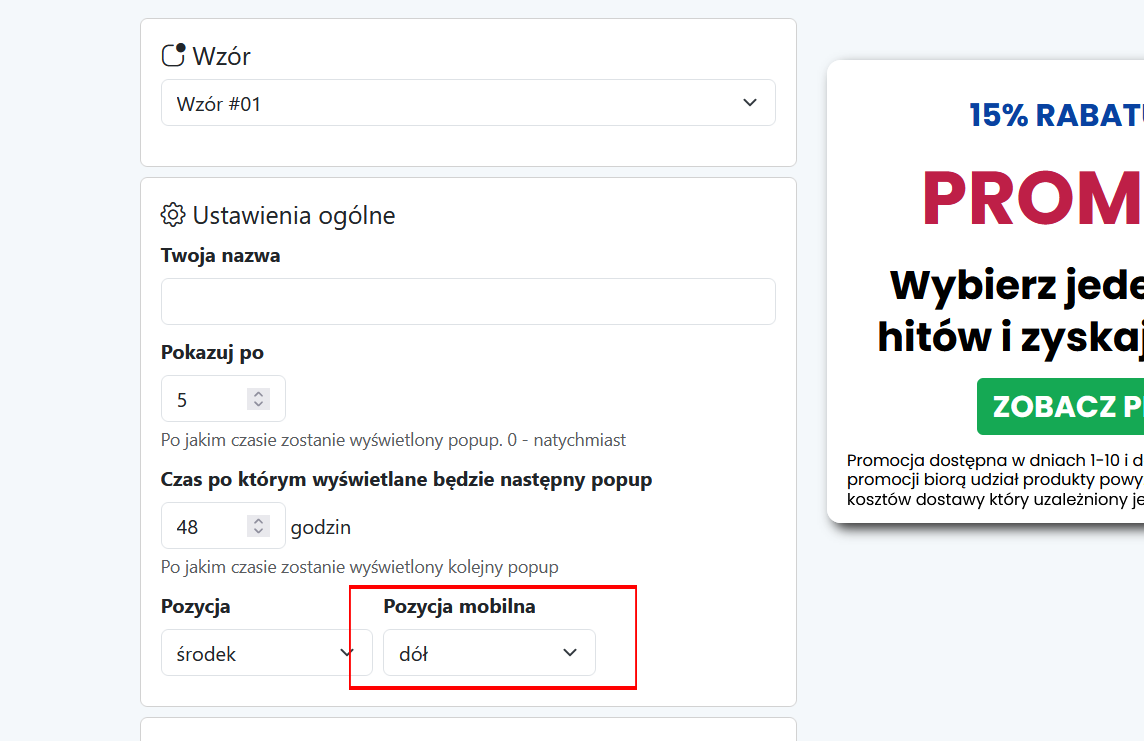
8. Wybierz w sekcji Pozycja w którym miejscu ekranu ma pojawić się powiadomienie.

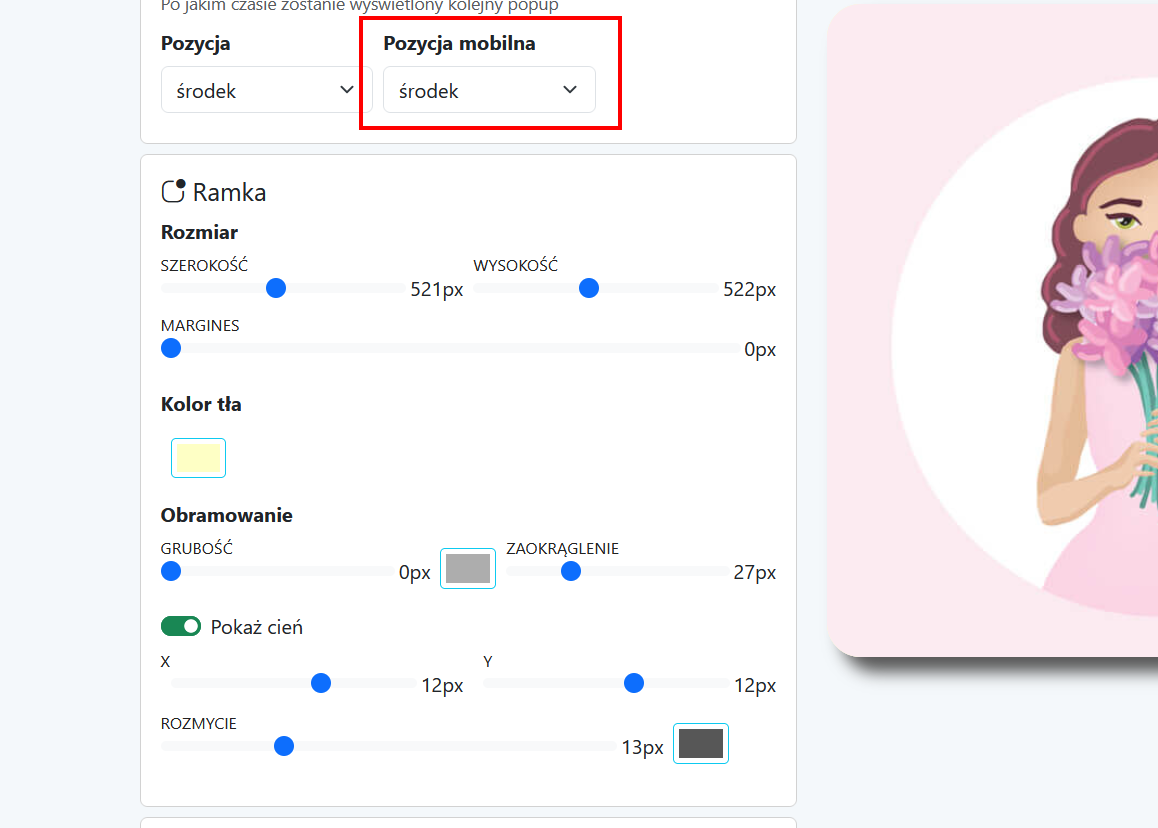
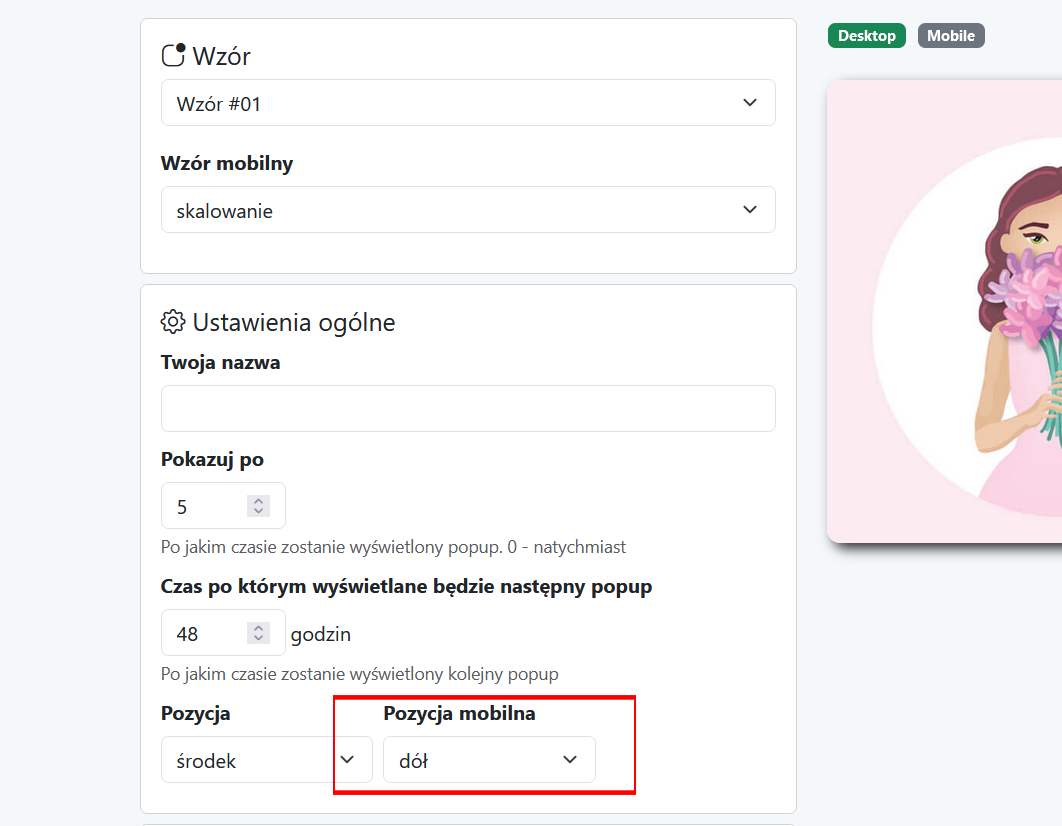
9. Wybierz w sekcji Pozycja mobilna w którym miejscu na ekranie telefonu ma pojawić się powiadomienie.

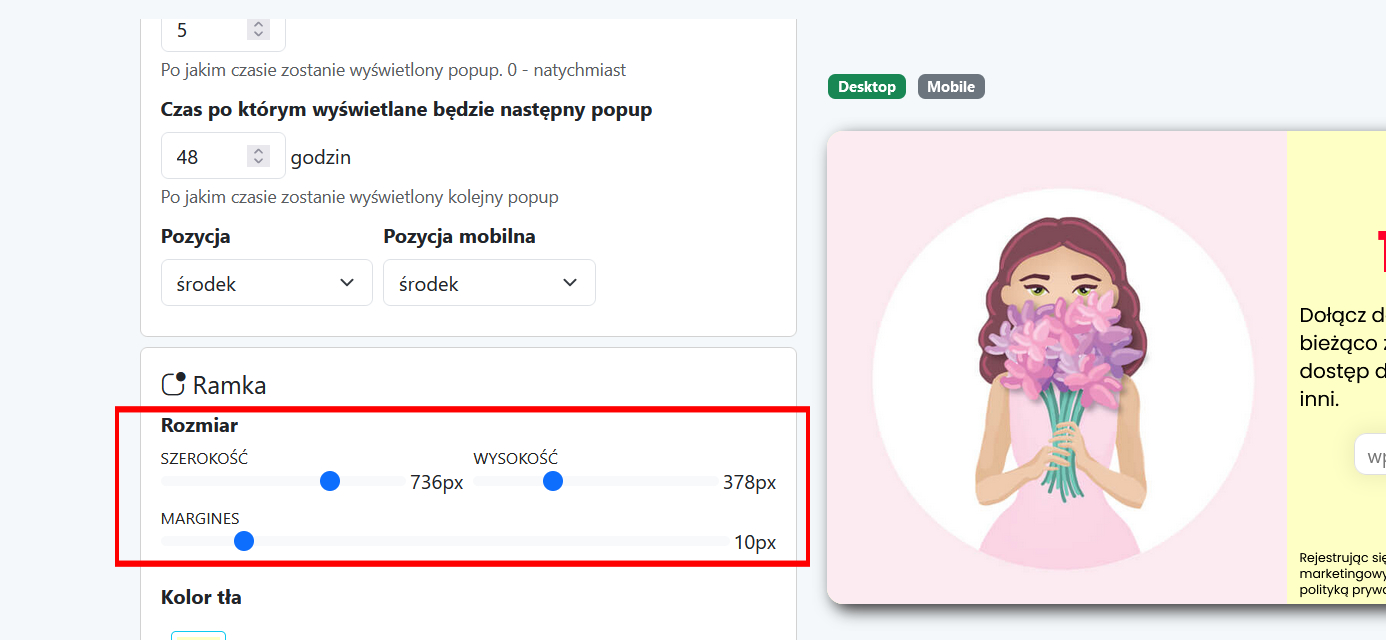
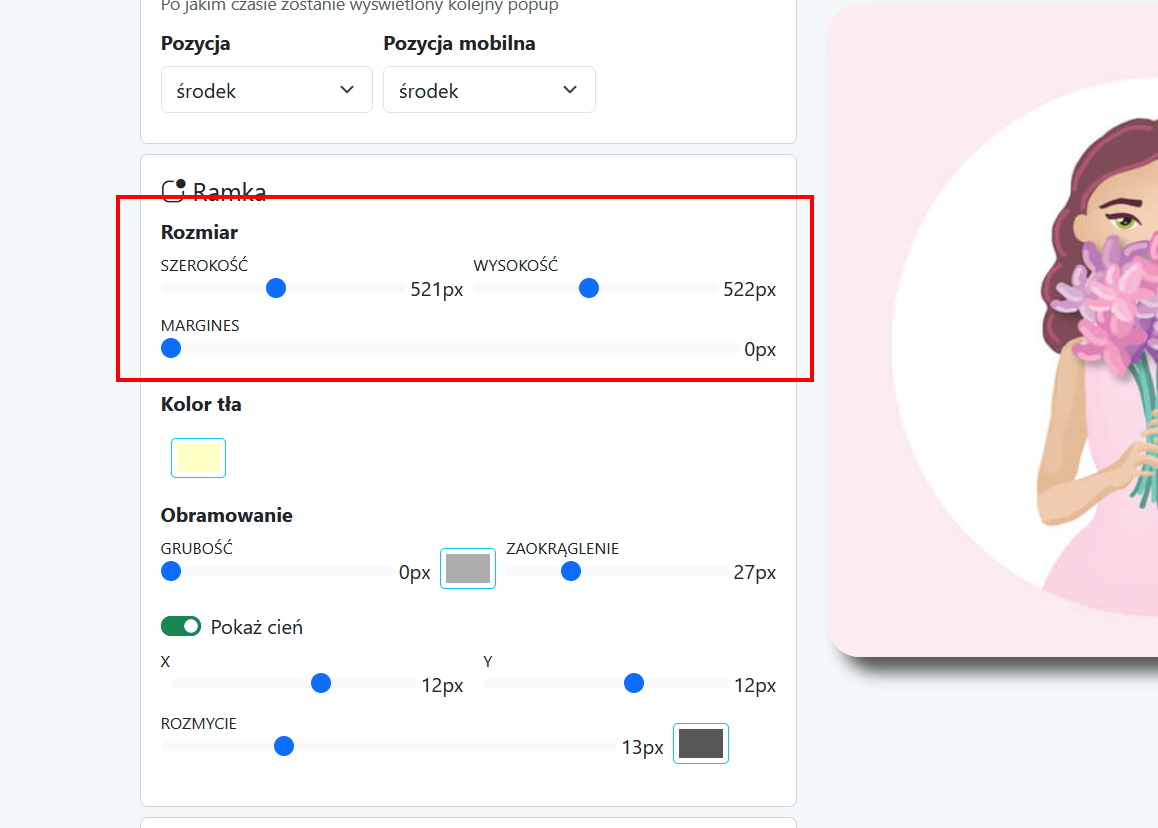
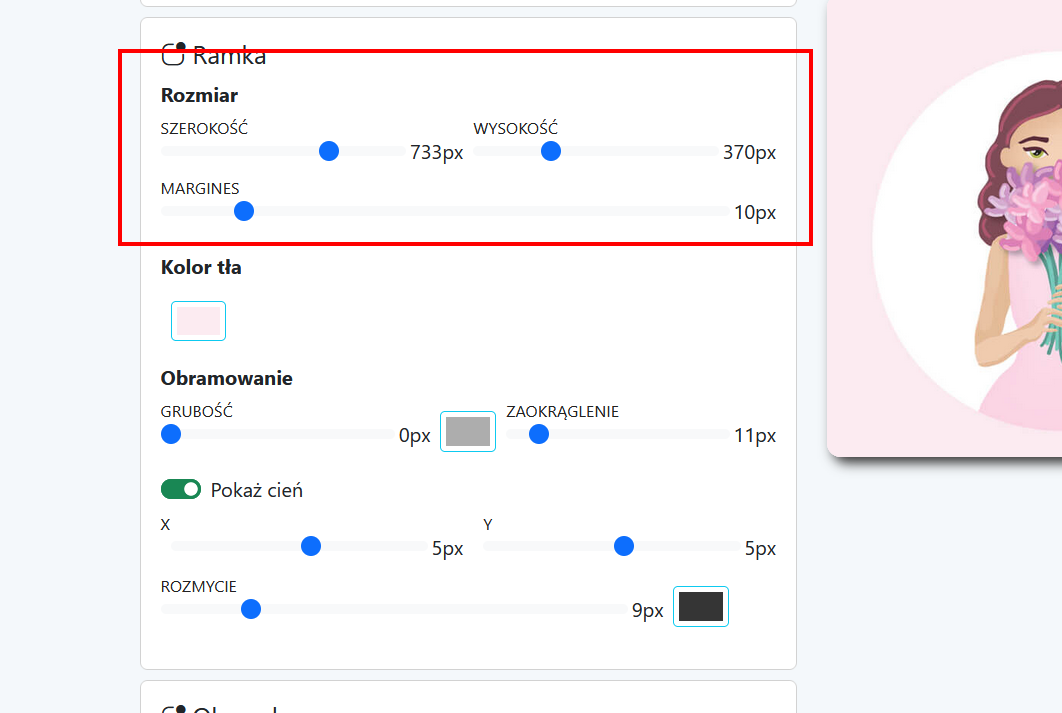
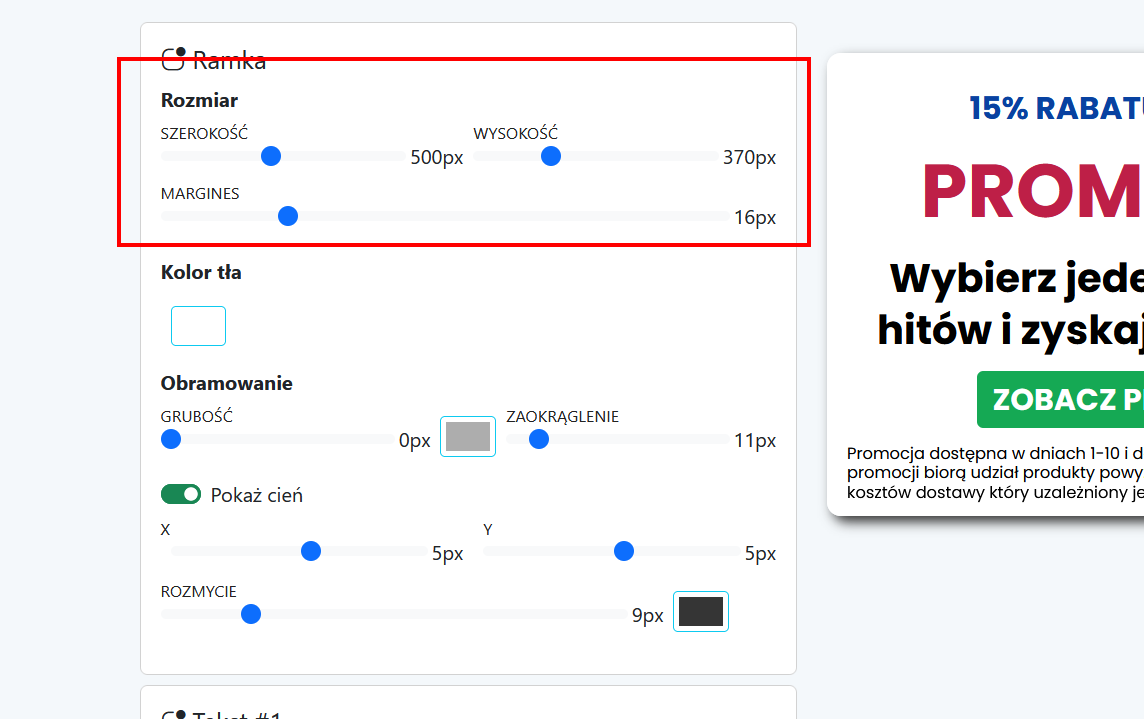
10. Ustal szerokość, wysokość oraz margines okna powiadomienia w sekcji Rozmiar

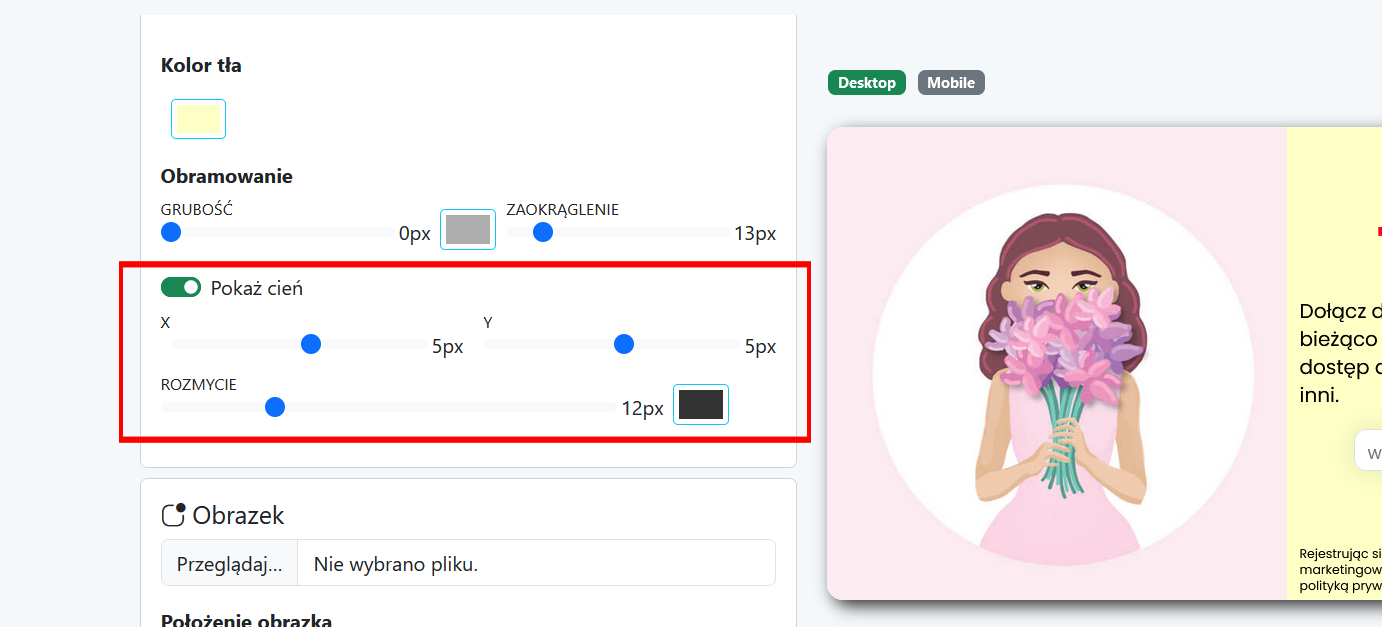
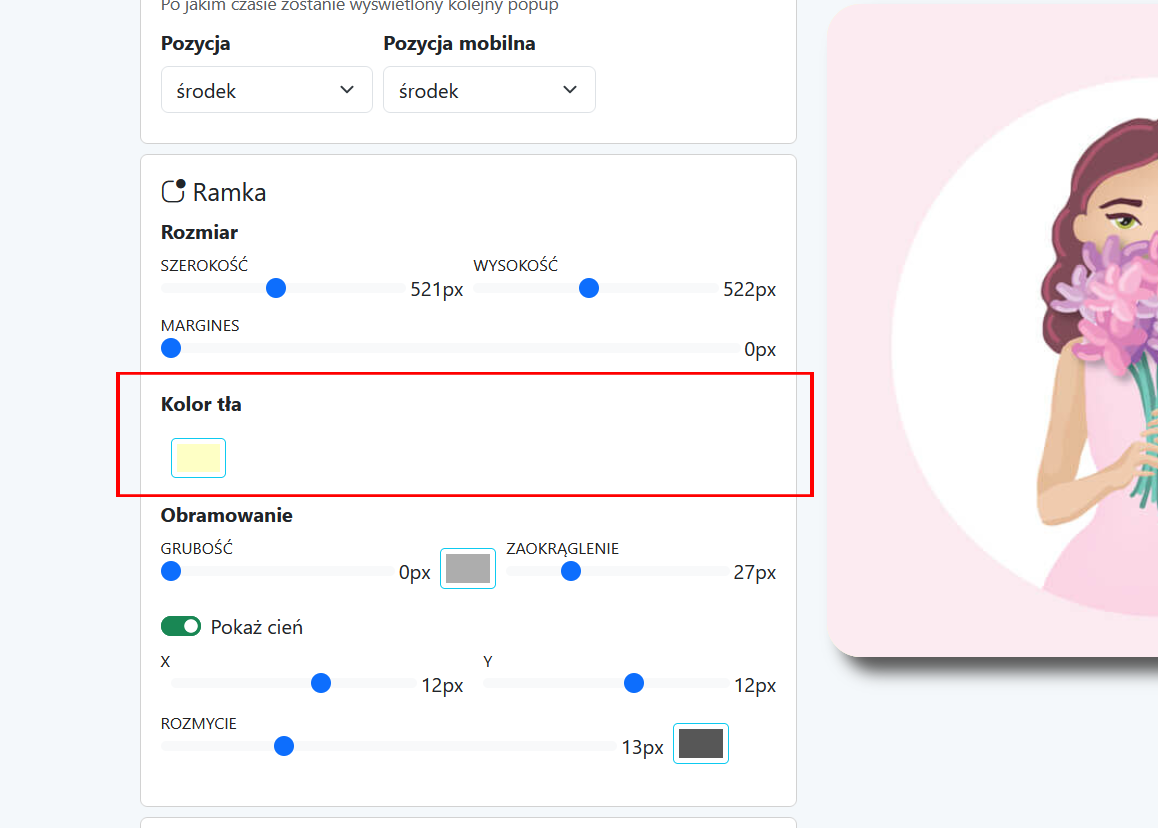
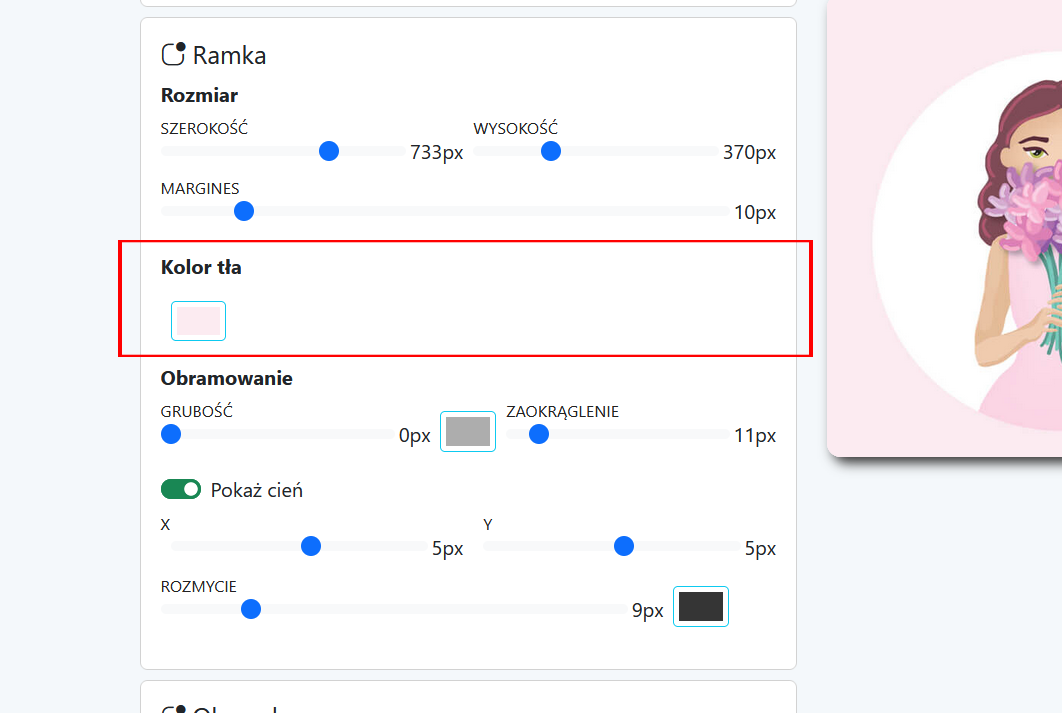
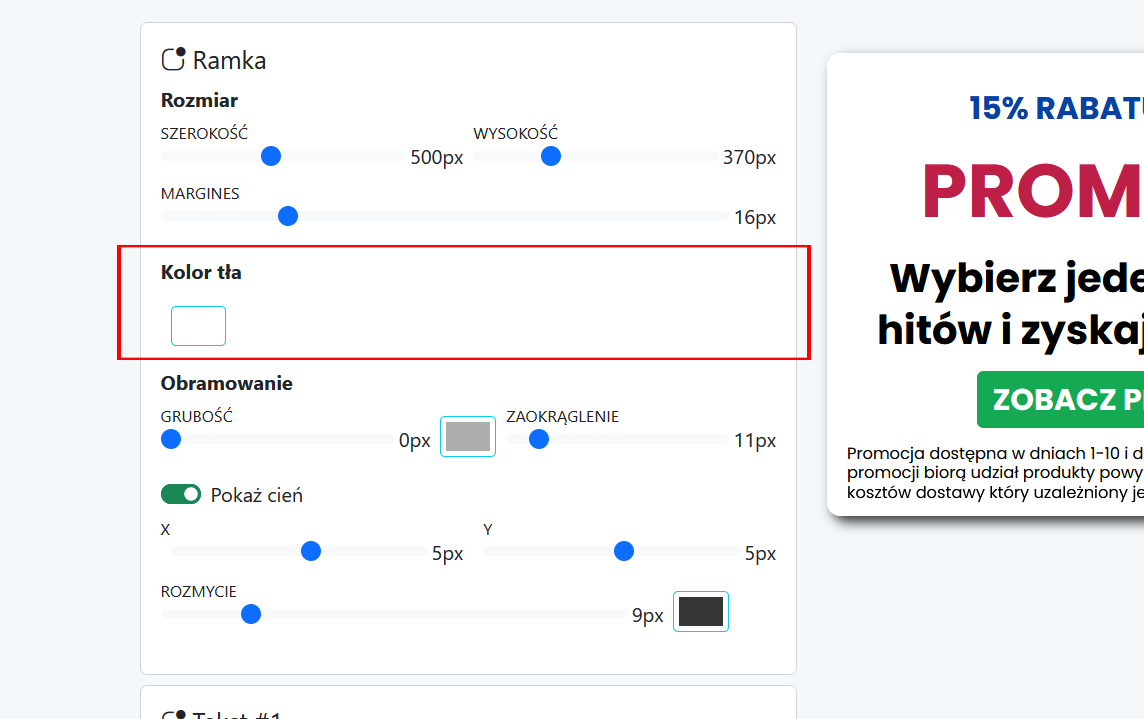
11. W sekcji Kolor tła wybierz kolor tła powiadomienia.

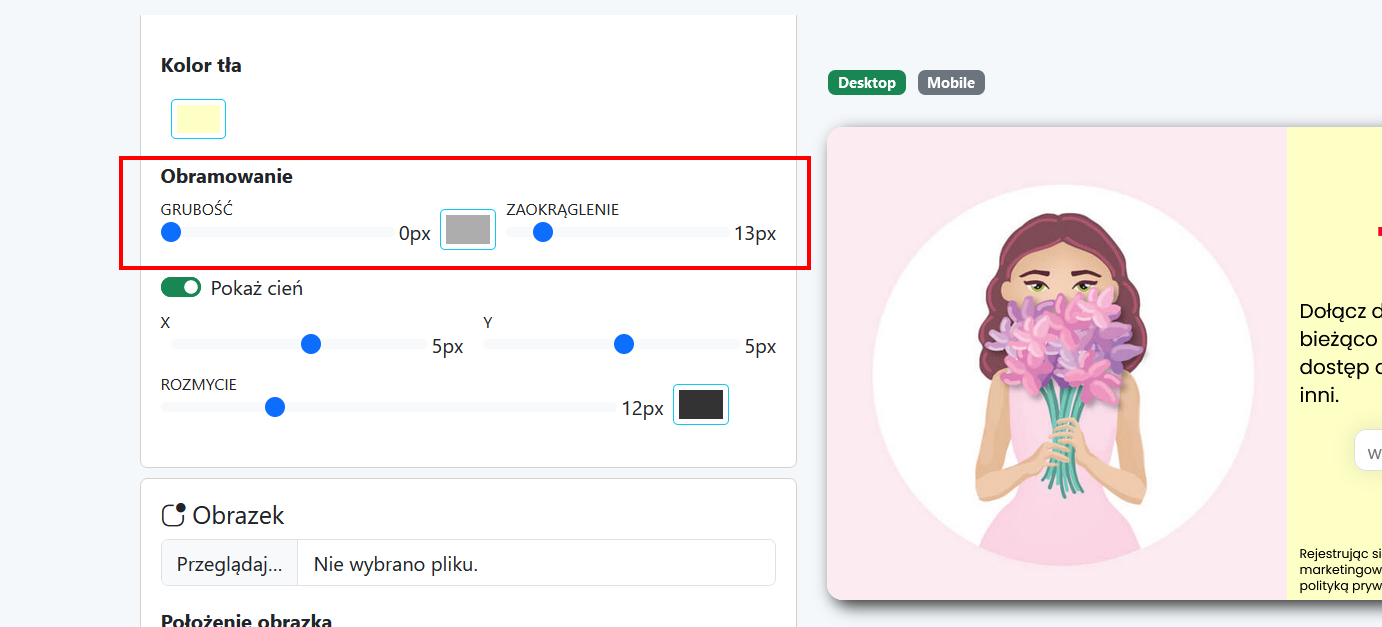
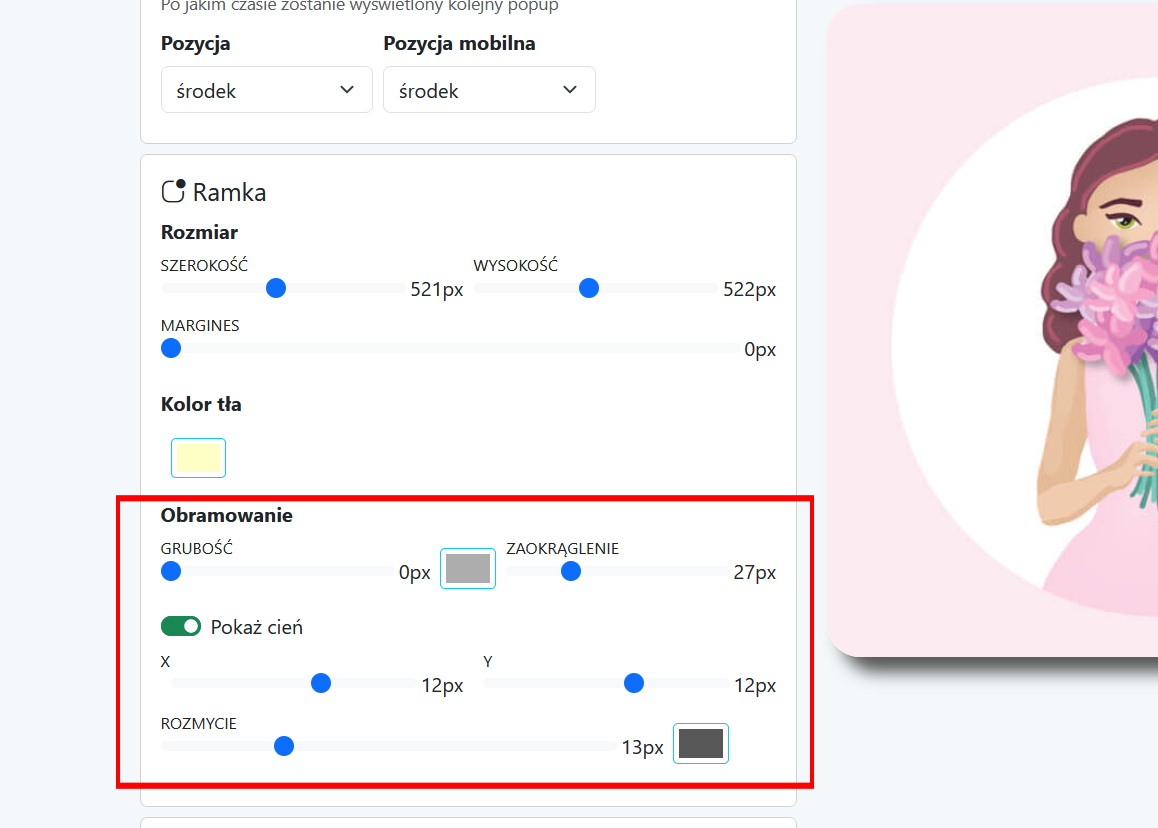
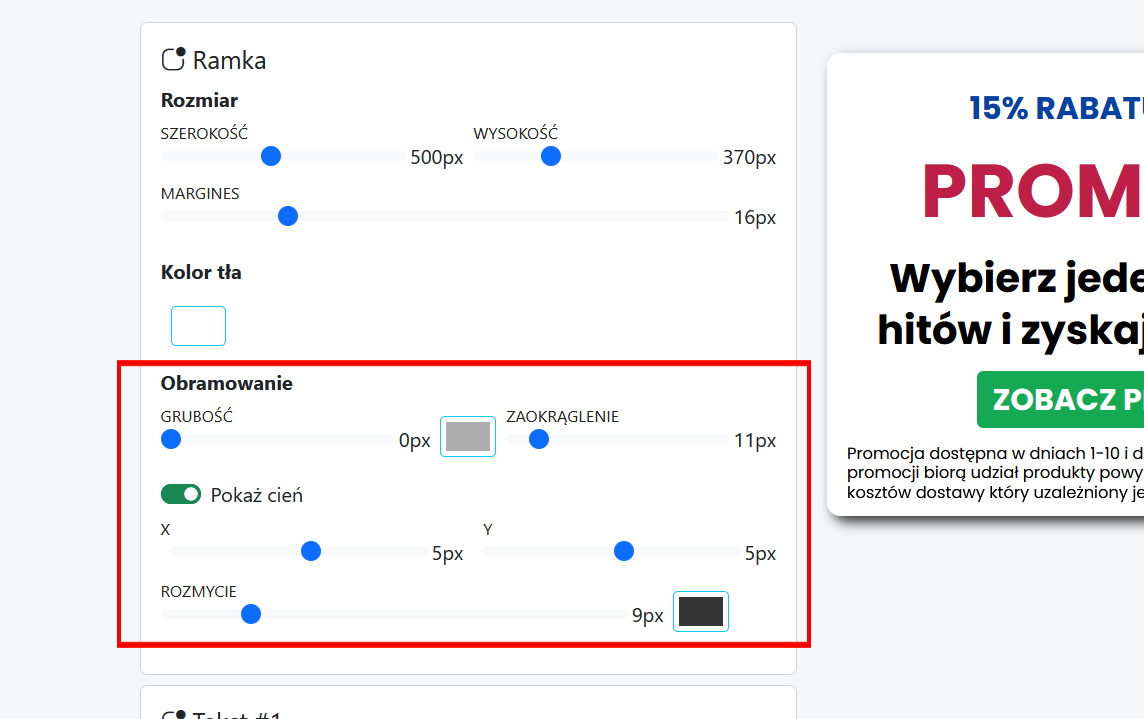
12. Jeśli powiadomienie popup ma mieć grubą ramkę dookoła oraz zaokrąglone rogi ustal to w sekcji Obramowanie.

13. Jeśli powiadomienie ma mieć cień pod okienkiem to możesz wszystkie parametry cienia ustalić w sekcji Pokaż cień

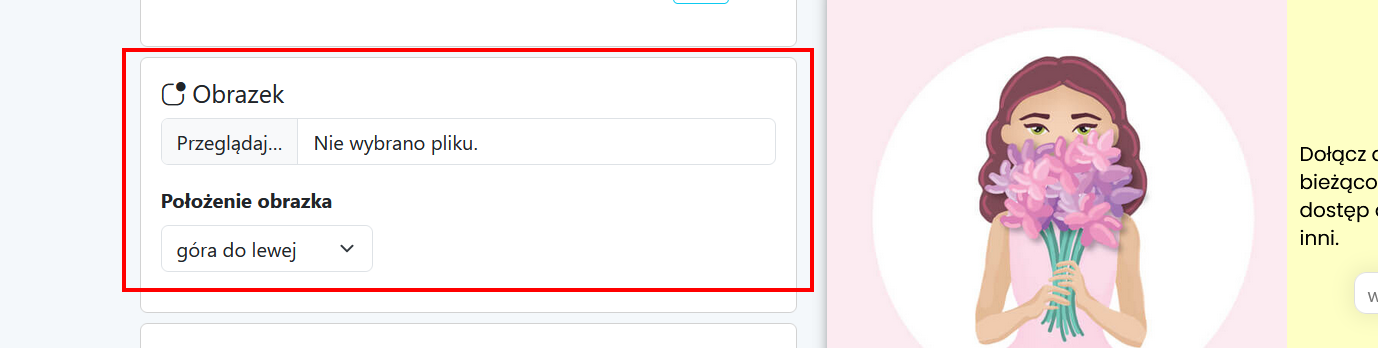
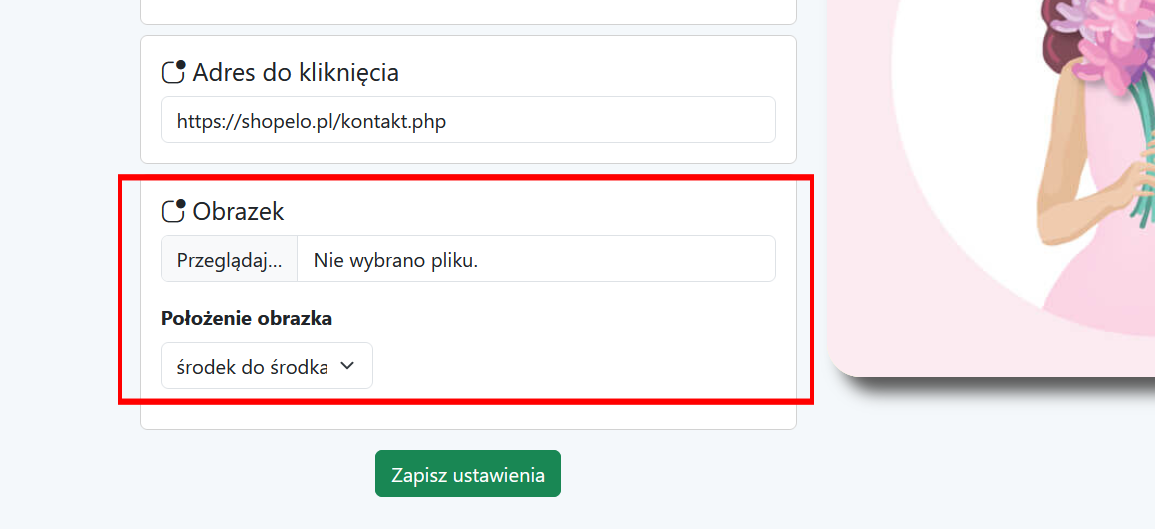
14. Dodaj wcześniej przygotowany obrazek który będzie elementem powiadomienia w sekcji Obrazek oraz ustal w jaki sposób ma być wyrównane zdjęcie w ramach przeznaczonego do tego okna ze zdjęciem.

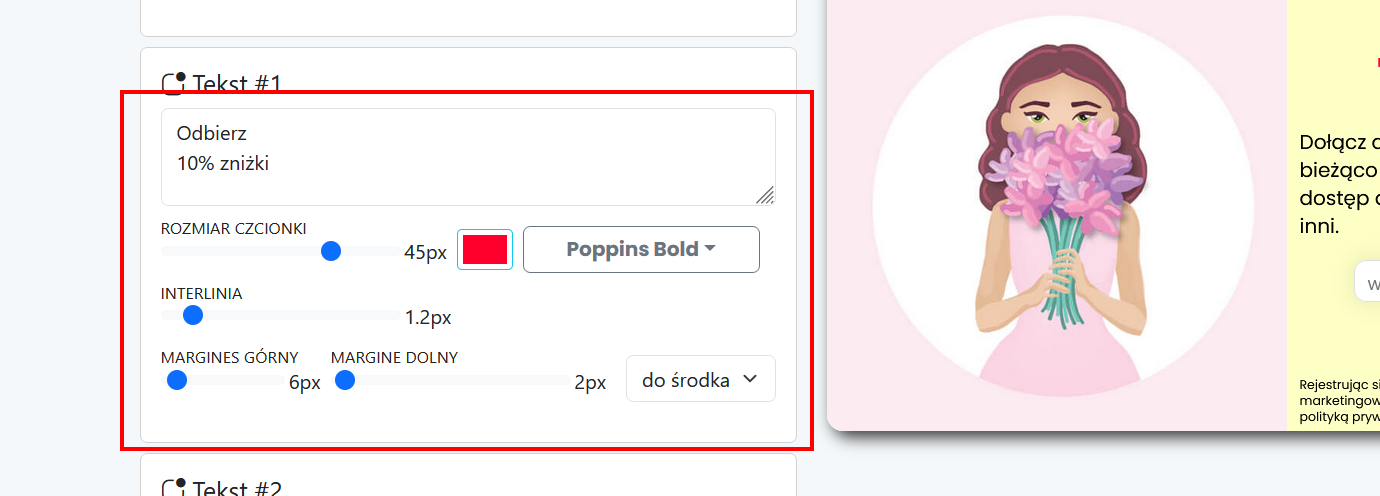
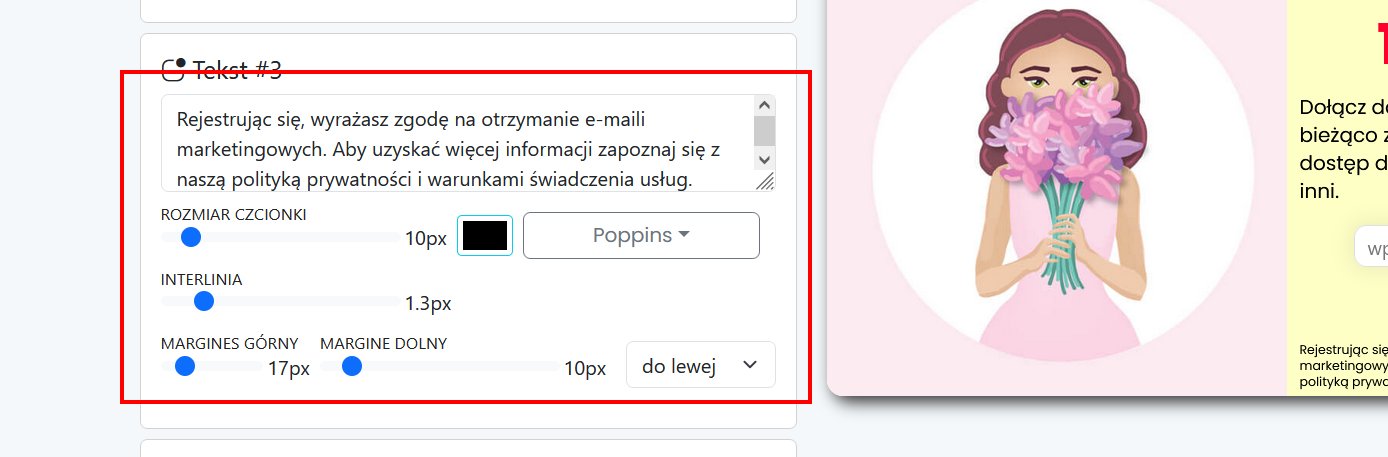
15. Ustal treść tekstu oraz wygląd czcionki (rozmiar, kolor, typ czcionki, interlinię, wyrównanie) w sekcjach Tekst #1, Tekst #2, oraz Tekst #3.



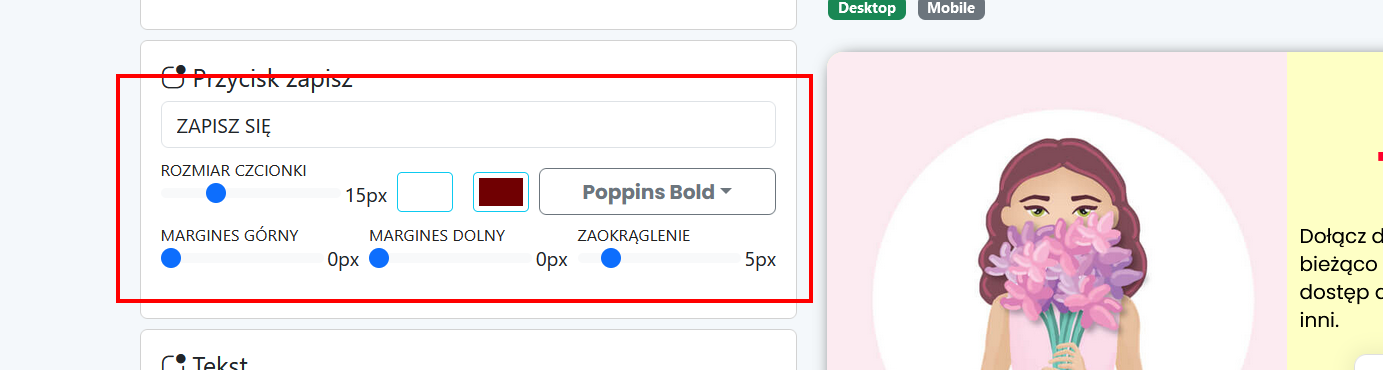
16. Ustal jak ma nazywać się pole zachęcające do zapisania się do newslettera w sekcji Przycisk zapisz.

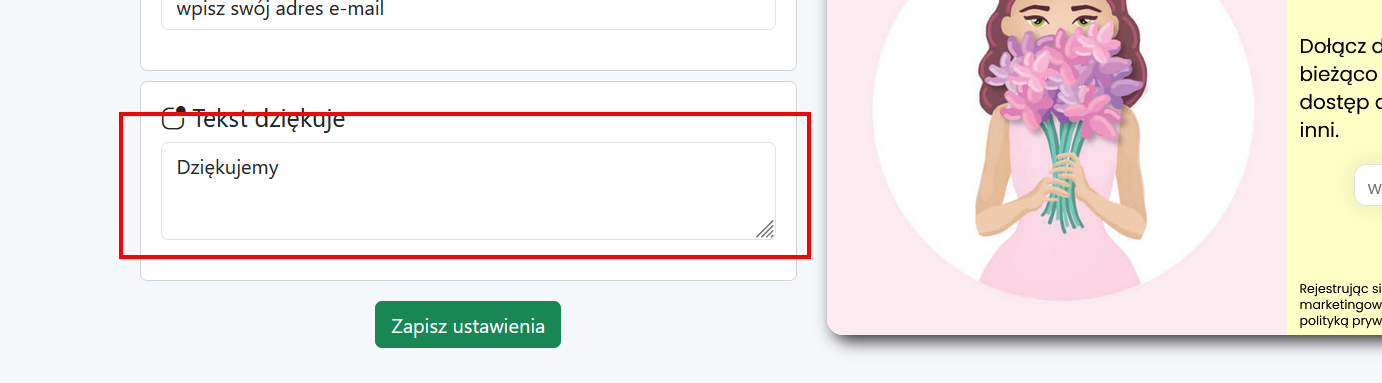
17. Ustal jaki tekst ma pojawić się w powiadomieniu popup do zapisaniu się klienta do newslettera.

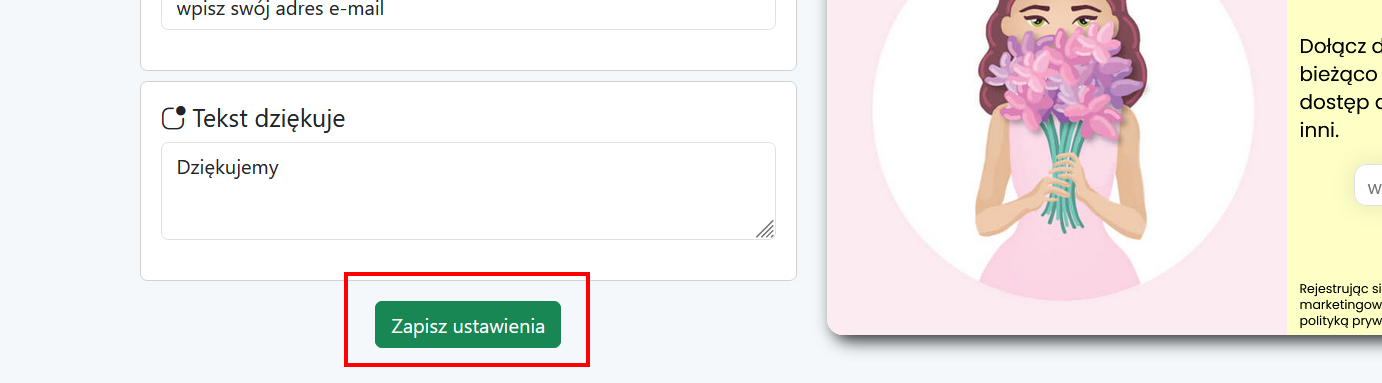
18. Aby zapisać skonfigurowane powiadomienie popup kliknij Zapisz ustawienia.

Konfiguracja powiadomień Popup - Obrazek
1. Przejdź do sekcji Marketing → Popup

2. Wybierz rodzaj popup obrazek

3. Wybierz jeden z dostępnych wzorów wyglądu

4. Ustal swoją nazwę projektu. Wybrana nazwa nie będzie widoczna dla klienta.

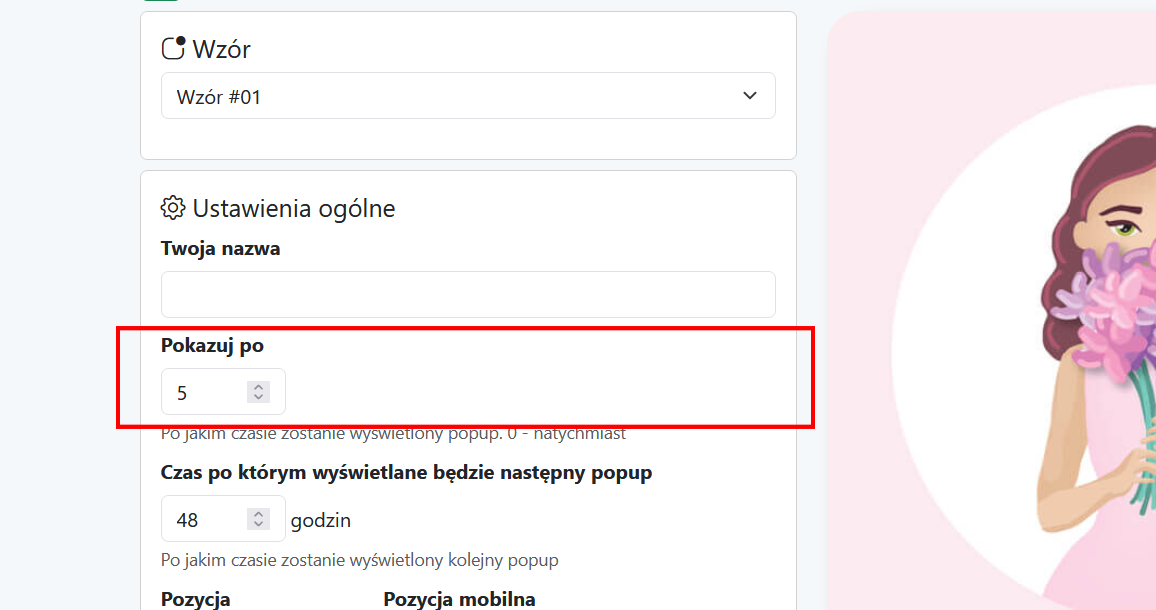
5. Ustal w sekcji Pokazuj po czas w sekundach po jakim czasie pojawi się popup.

6. Ustal w sekcji Czas po którym wyświetlane będzie następny popup czas który musi upłynąć pomiędzy kolejnym wyświetleniem powiadomienia.

7. Wybierz w sekcji Pozycja w którym miejscu ekranu ma pojawić się powiadomienie.

8. Wybierz w sekcji Pozycja mobilna w którym miejscu na ekranie telefonu ma pojawić się powiadomienie.

9. Ustal szerokość, wysokość oraz margines okna powiadomienia w sekcji Rozmiar

10. W sekcji Kolor tła wybierz kolor tła powiadomienia.

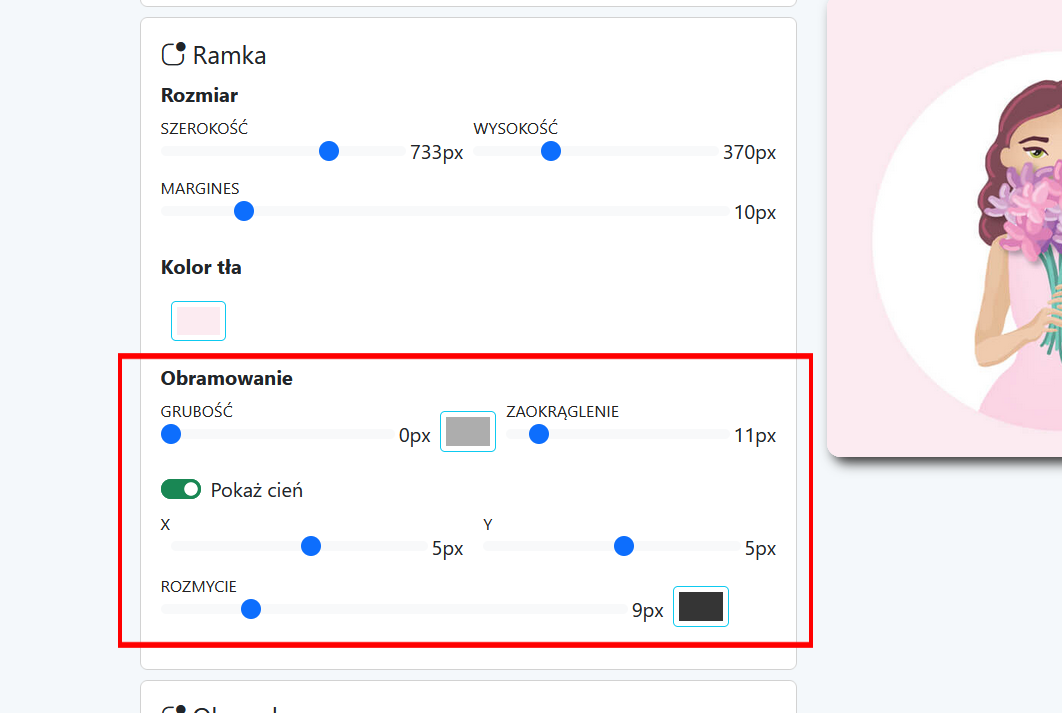
11. Jeśli powiadomienie popup ma mieć grubą ramkę dookoła oraz zaokrąglone rogi ustal to w sekcji Obramowanie.
12. Jeśli powiadomienie ma mieć cień pod okienkiem to możesz wszystkie parametry cienia ustalić w sekcji Pokaż cień

13. Podaj adres URL pod który ma kierować kliknięcie na obrazek

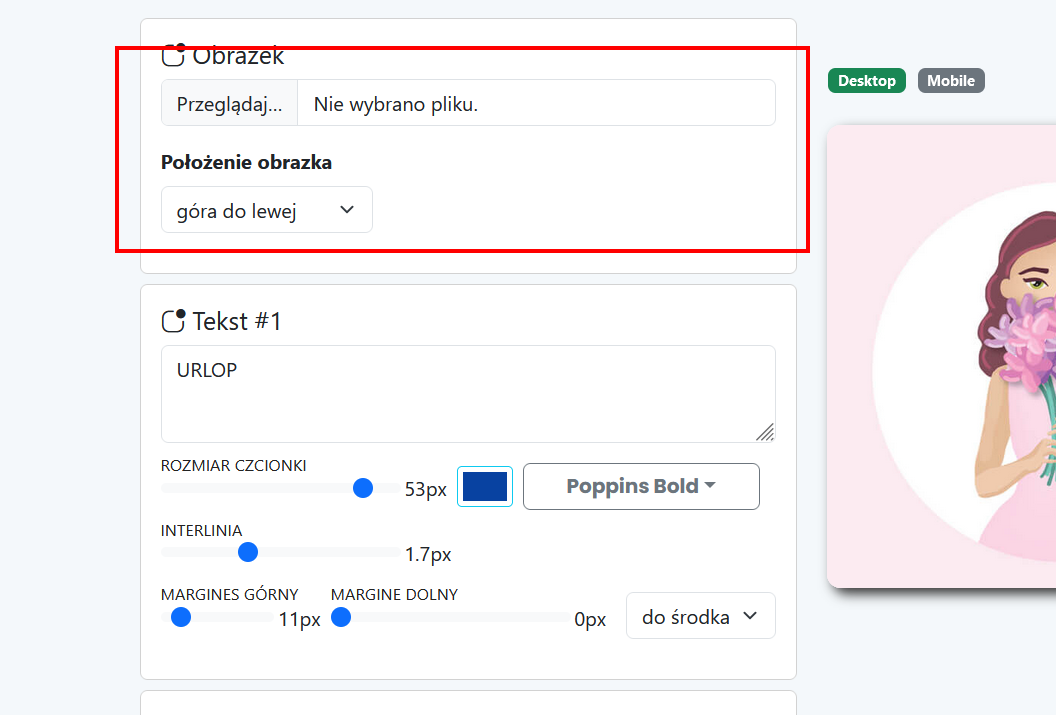
14. Dodaj wcześniej przygotowany obrazek który będzie elementem powiadomienia w sekcji Obrazek oraz ustal w jaki sposób ma być wyrównane zdjęcie w ramach przeznaczonego do tego okna ze zdjęciem.

15. Aby zapisać skonfigurowane powiadomienie popup kliknij Zapisz ustawienia.

Konfiguracja powiadomień Popup - Informacyjny
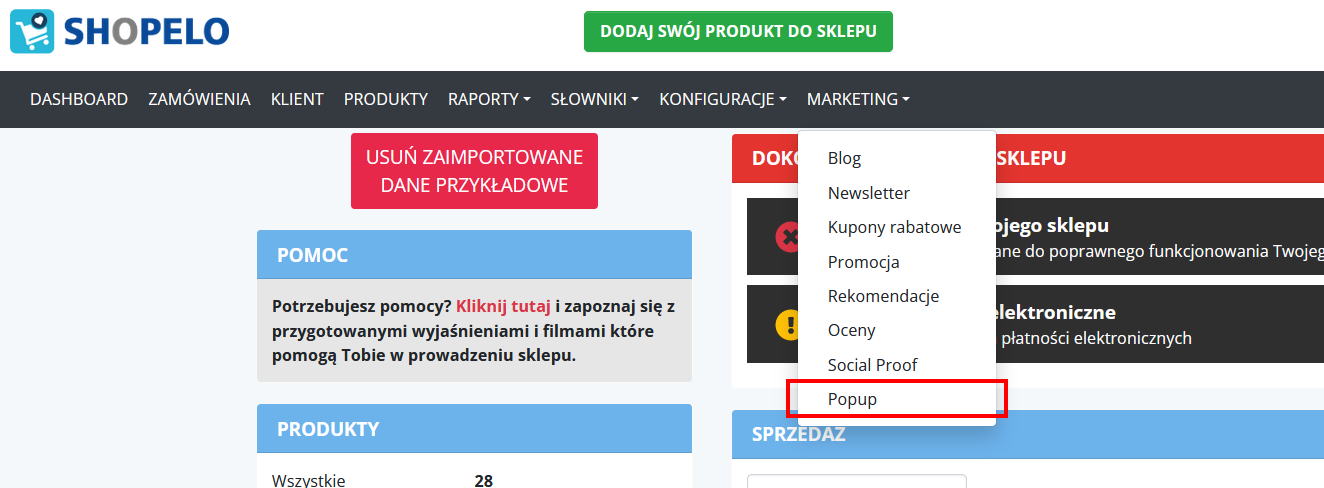
1. Przejdź do sekcji Marketing → Popup

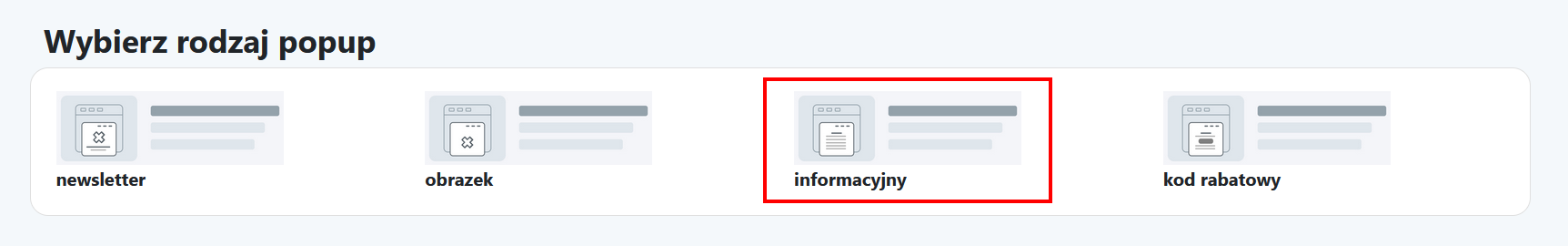
2. Wybierz rodzaj popup informacyjny

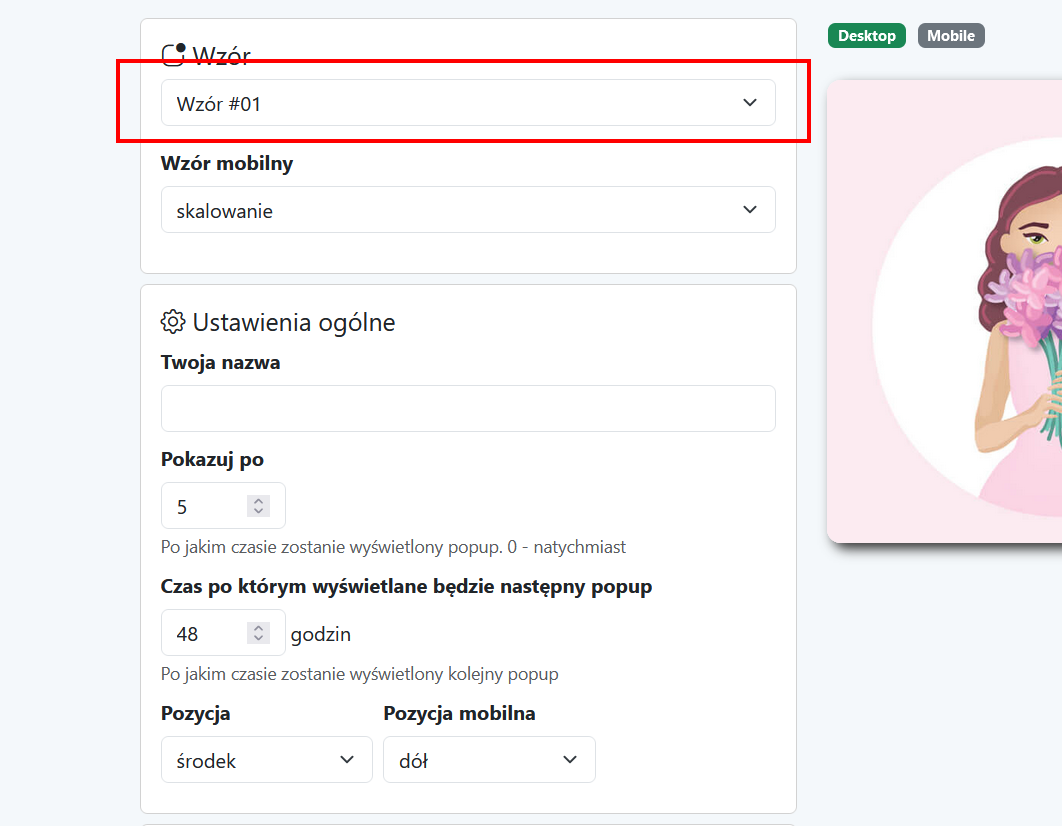
3. Wybierz jeden z dostępnych wzorów wyglądu

4. Wybierz wygląd w wersji mobilnej

5. Ustal swoją nazwę projektu. Wybrana nazwa nie będzie widoczna dla klienta.

6. Ustal w sekcji Pokazuj po czas w sekundach po jakim czasie pojawi się popup.

7. Ustal w sekcji Czas po którym wyświetlane będzie następny popup czas który musi upłynąć pomiędzy kolejnym wyświetleniem powiadomienia.

8. Wybierz w sekcji Pozycja w którym miejscu ekranu ma pojawić się powiadomienie.

9. Wybierz w sekcji Pozycja mobilna w którym miejscu na ekranie telefonu ma pojawić się powiadomienie.

10. Ustal szerokość, wysokość oraz margines okna powiadomienia w sekcji Rozmiar

11. W sekcji Kolor tła wybierz kolor tła powiadomienia.

12. Jeśli powiadomienie popup ma mieć grubą ramkę dookoła oraz zaokrąglone rogi ustal to w sekcji Obramowanie.
13. Jeśli powiadomienie ma mieć cień pod okienkiem to możesz wszystkie parametry cienia ustalić w sekcji Pokaż cień

14. Dodaj wcześniej przygotowany obrazek który będzie elementem powiadomienia w sekcji Obrazek oraz ustal w jaki sposób ma być wyrównane zdjęcie w ramach przeznaczonego do tego okna ze zdjęciem.

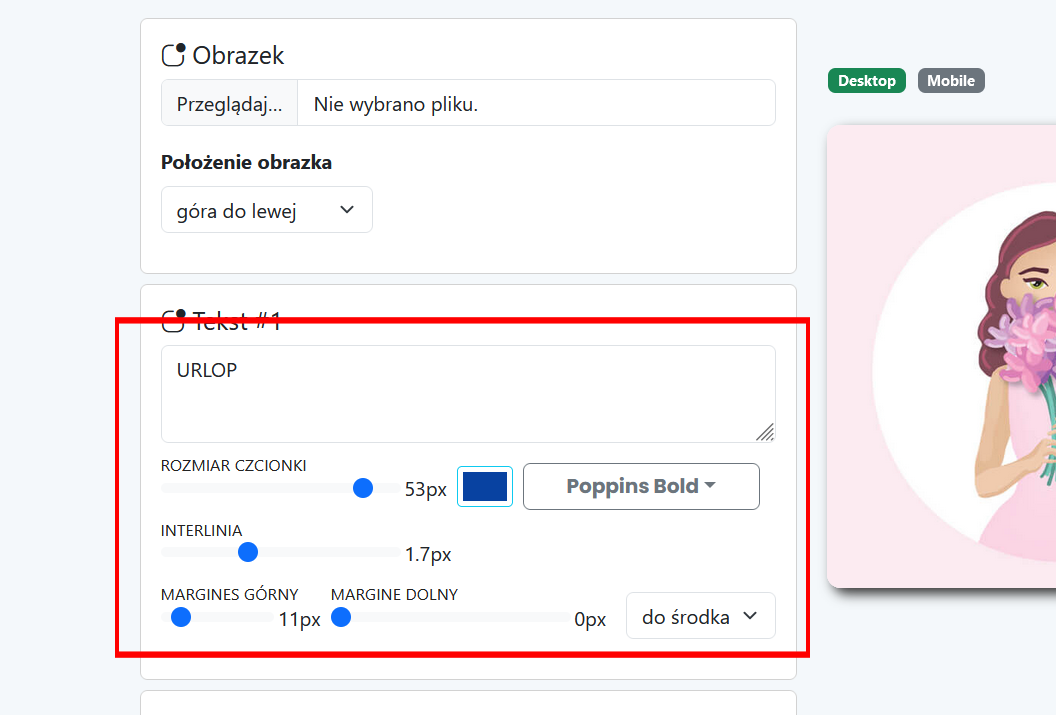
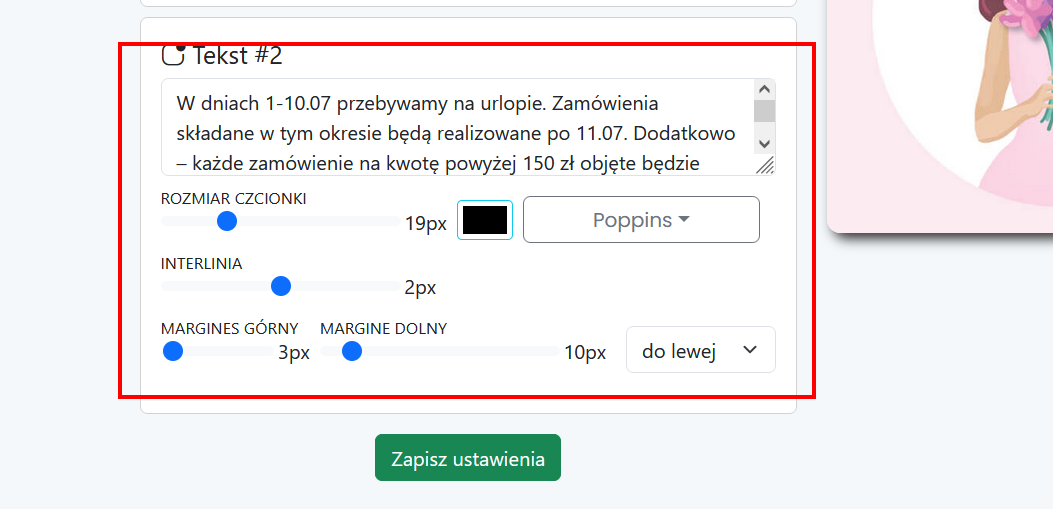
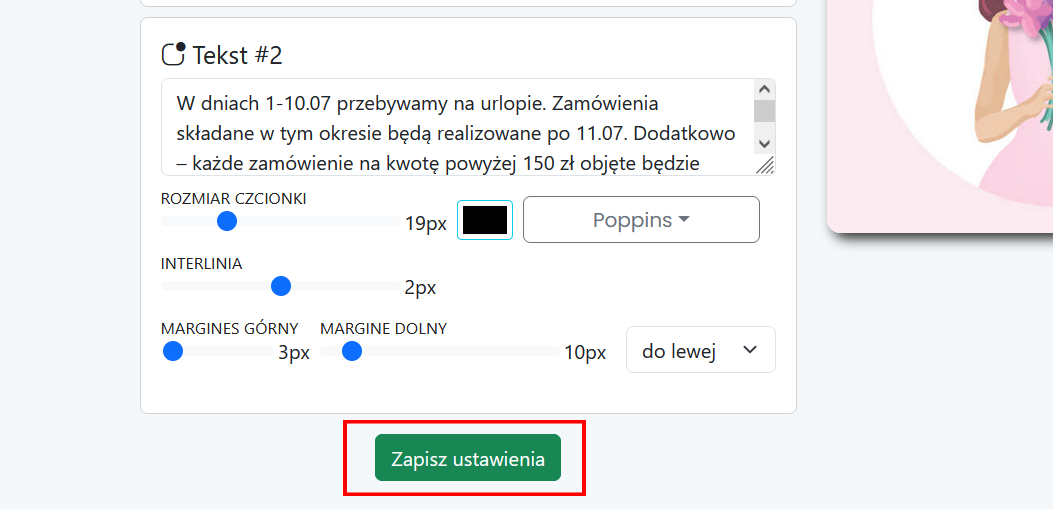
15. Ustal treść tekstu oraz wygląd czcionki (rozmiar, kolor, typ czcionki, interlinię, wyrównanie) w sekcjach Tekst #1 oraz Tekst #2.


16. Aby zapisać skonfigurowane powiadomienie popup kliknij Zapisz ustawienia.

Konfiguracja powiadomień Popup - Kod rabatowy
1. Przejdź do sekcji Marketing → Popup

2. Wybierz rodzaj popup Kod rabatowy

3. Wybierz jeden z dostępnych wzorów wyglądu

4. Ustal swoją nazwę projektu. Wybrana nazwa nie będzie widoczna dla klienta.

5. Ustal w sekcji Pokazuj po czas w sekundach po jakim czasie pojawi się popup.

6. Ustal w sekcji Czas po którym wyświetlane będzie następny popup czas który musi upłynąć pomiędzy kolejnym wyświetleniem powiadomienia.

7. Wybierz w sekcji Pozycja w którym miejscu ekranu ma pojawić się powiadomienie.

8. Wybierz w sekcji Pozycja mobilna w którym miejscu na ekranie telefonu ma pojawić się powiadomienie.

9. Ustal szerokość, wysokość oraz margines okna powiadomienia w sekcji Rozmiar

10. W sekcji Kolor tła wybierz kolor tła powiadomienia.

11. Jeśli powiadomienie popup ma mieć grubą ramkę dookoła oraz zaokrąglone rogi ustal to w sekcji Obramowanie.
12. Jeśli powiadomienie ma mieć cień pod okienkiem to możesz wszystkie parametry cienia ustalić w sekcji Pokaż cień

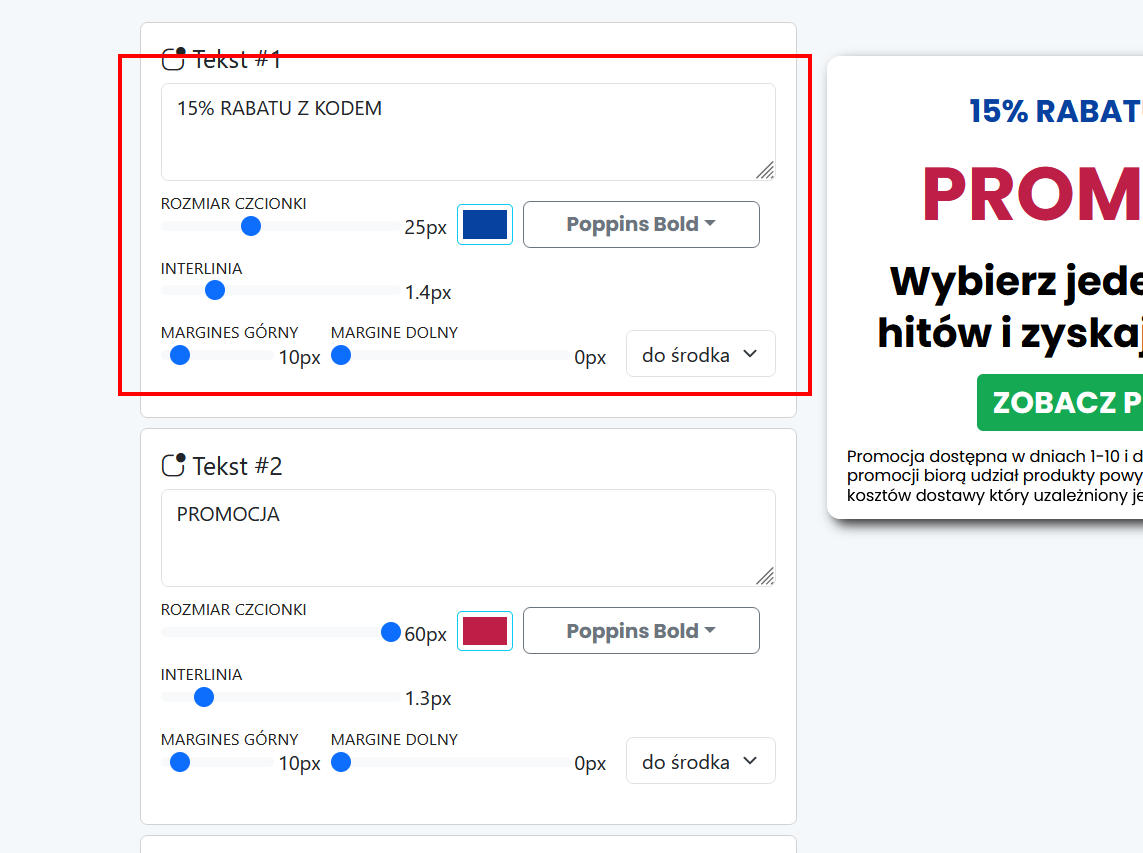
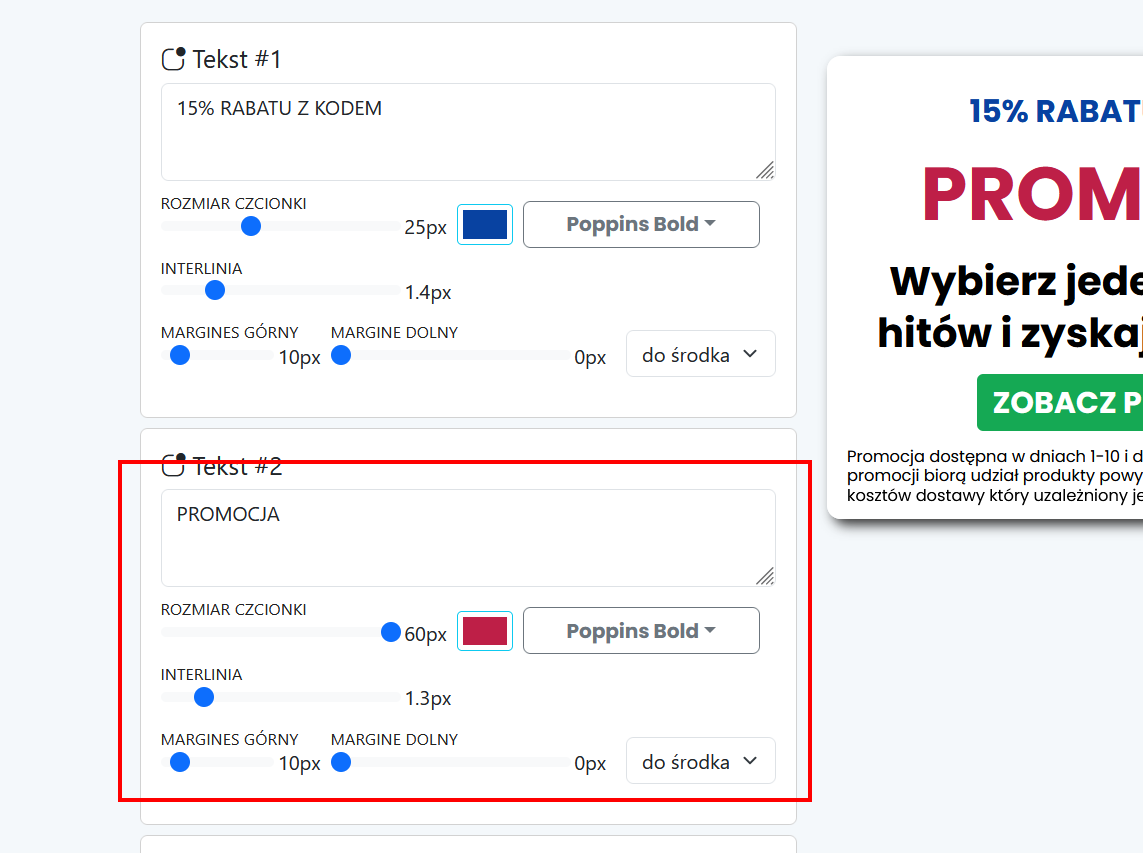
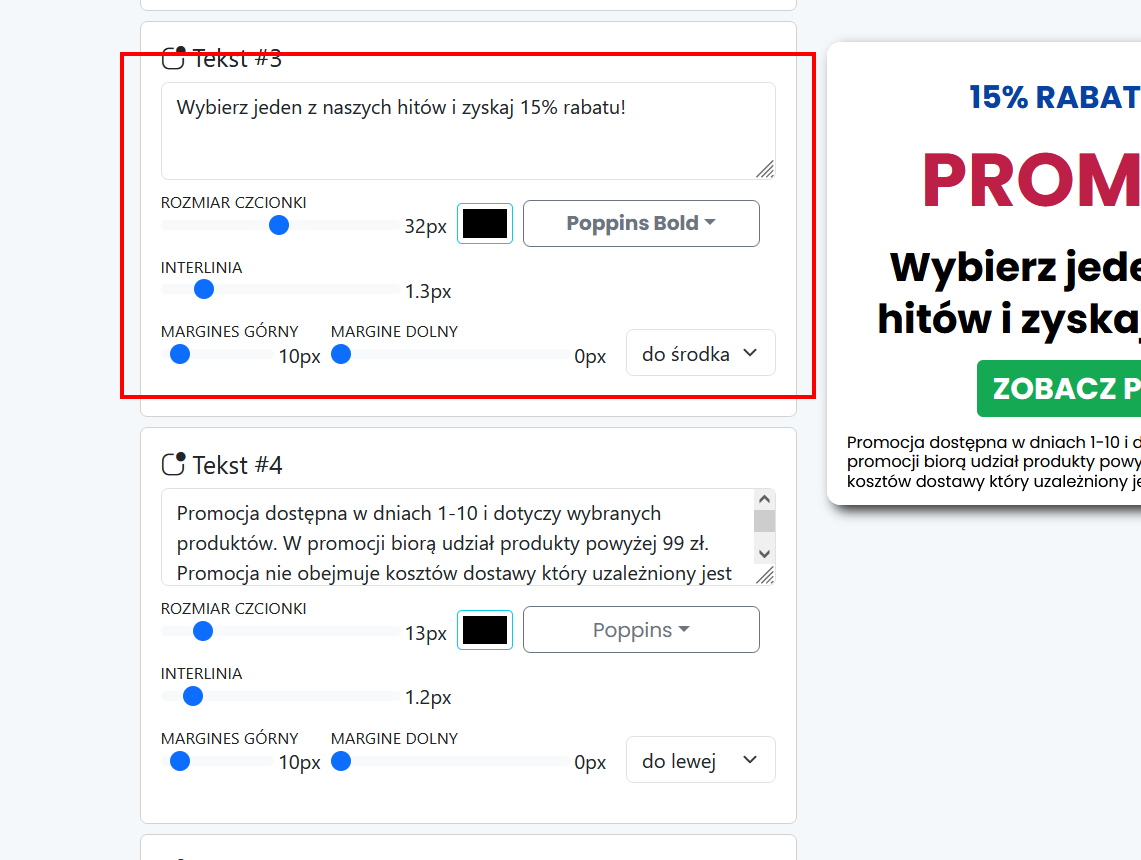
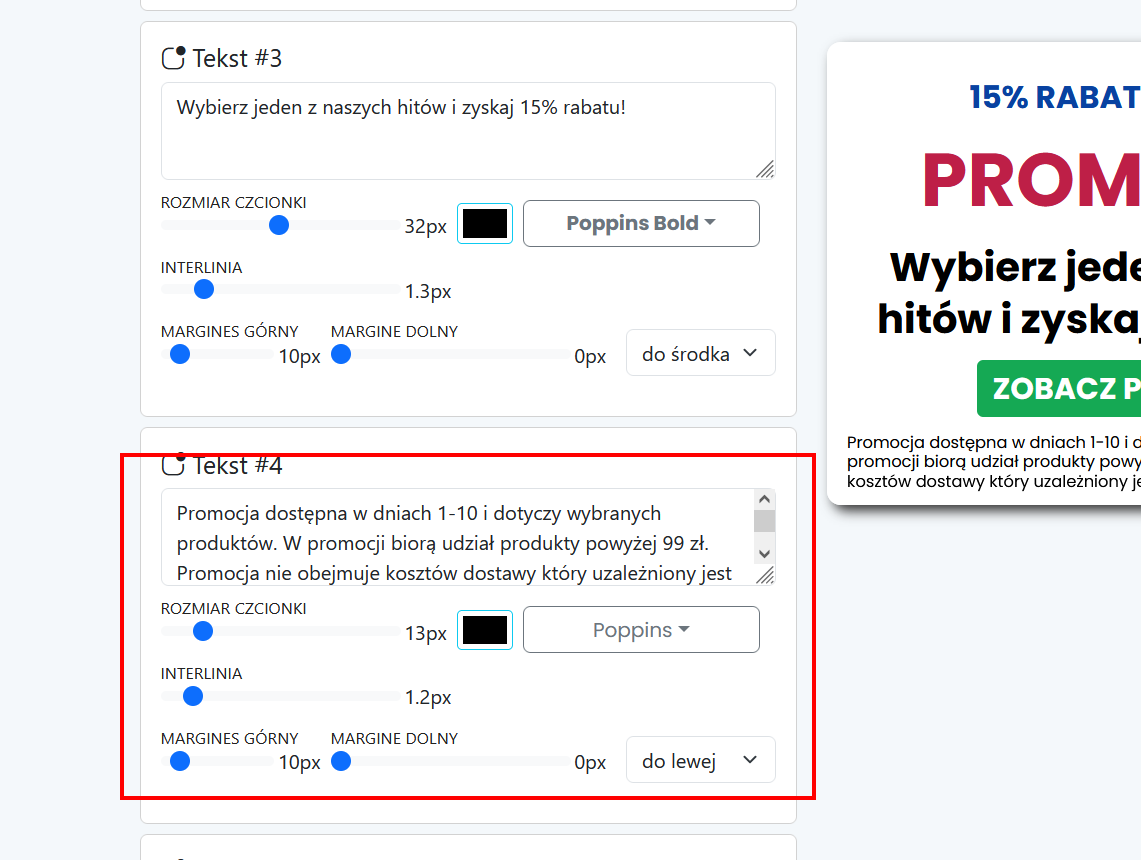
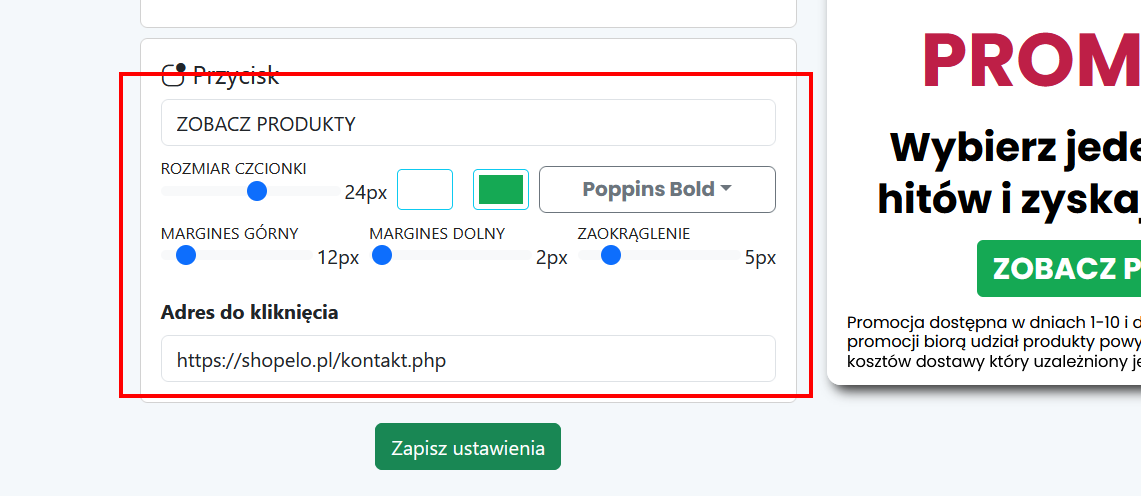
13. Ustal treść tekstu oraz wygląd czcionki (rozmiar, kolor, typ czcionki, interlinię, wyrównanie) w sekcjach Tekst #1, Tekst #2, Tekst #3 oraz Tekst #4.




14. Ustal treść tekstu na przycisk, wygląd czcionki (rozmiar, kolor, typ czcionki, interlinię, wyrównanie) oraz kolor tła przycisku. Dodatkowo podaj adres URL na który zostanie przekierowany klient po naciśnięciu przycisku.

15. Aby zapisać skonfigurowane powiadomienie popup kliknij Zapisz ustawienia.

Jak przypisać typ popup do miejsca, w którym ma się wyświetlać
Gdy już mamy stworzony popup – możemy go zacząć pokazywać. Aby konkretny popup był wyświetlany w naszym e-sklepie należy przypisać go do miejsc w których ma być wyświetlany. Do dyspozycji są następujące miejsca: strona główna e-sklepu, strony kategorii i produktów, strony informacyjne e-sklepu. Stworzony popup, niezależnie od tego jakiego jest typu, można przypisać do dowolnej liczny miejsc – np. stworzony popup typu „newsletter” można przypisać do strony głównej, strony kategorii i produktów oraz do stron informacyjnych lub też stworzony popup typu „newsletter” można przypisać do strony głównej a do pozostały stron przypisać inne wcześniej stworzone popupy z kategorii „kod rabatowy” oraz „obrazek”. Należy pamiętać, iż do danego miejsca może być przypisany tylko jeden popup!
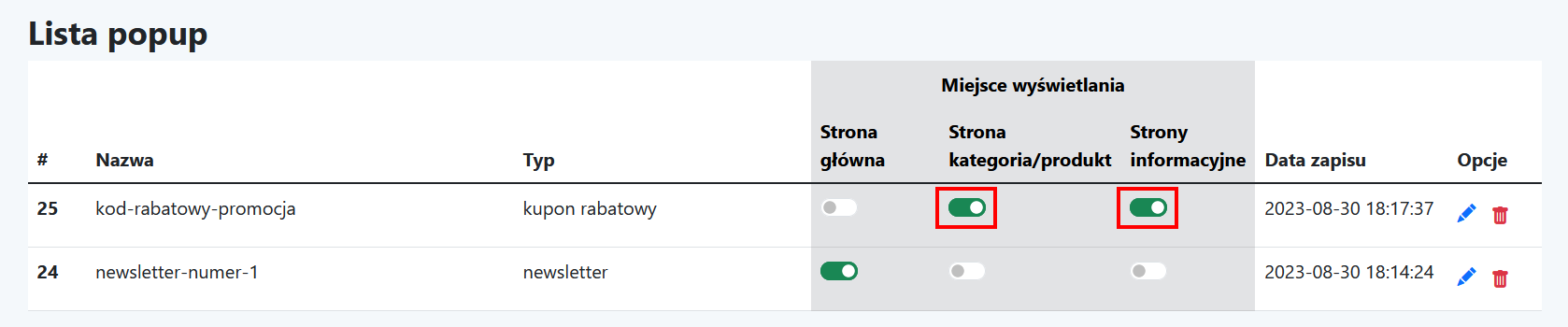
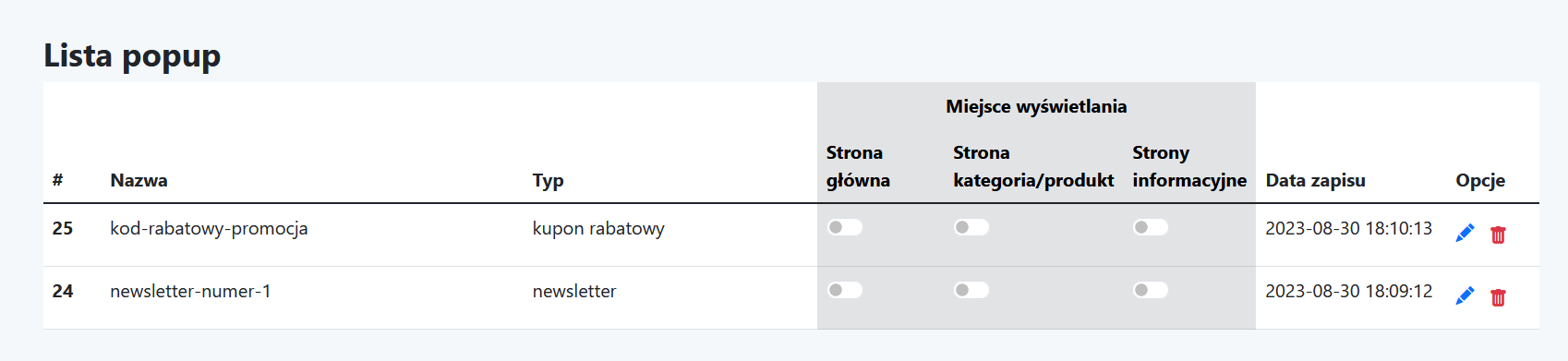
W naszym przypadku mamy stworzone 2 popupy – jeden z grupy „newsletter” (o nazwie: newsletter-numer-1) a drugi z grupy „kod rabatowy” (o nazwie: kod-rabatowy-promocja). Popup z grupy „newsletter” (o nazwie: newsletter-numer-1) przypiszemy do strony głównej a popup z grupy „kod rabatowy” (o nazwie: kod-rabatowy-promocja) przypiszemy do pozostałych miejsc.
1. Aby przypisać popup do miejsca wyświetlania przejdź do sekcji Lista popup.

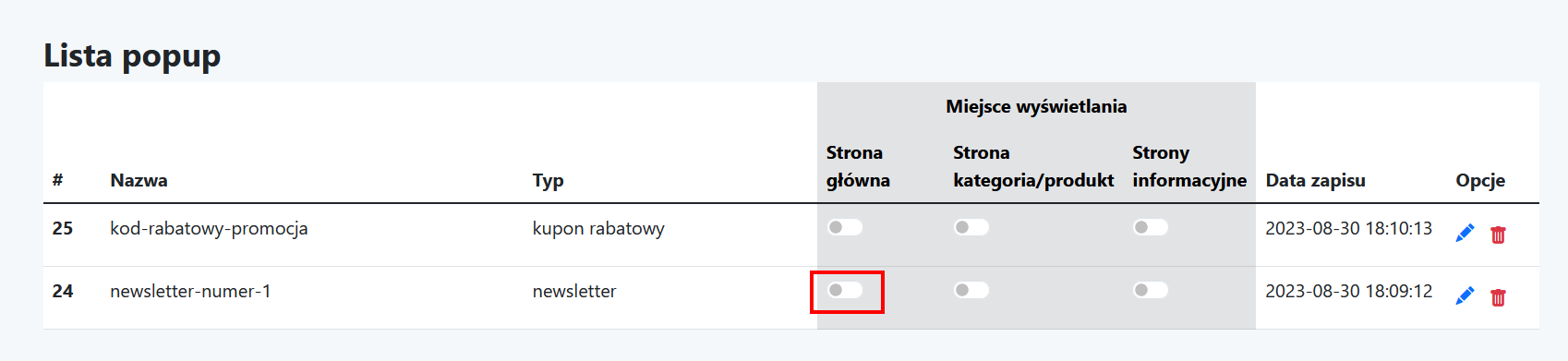
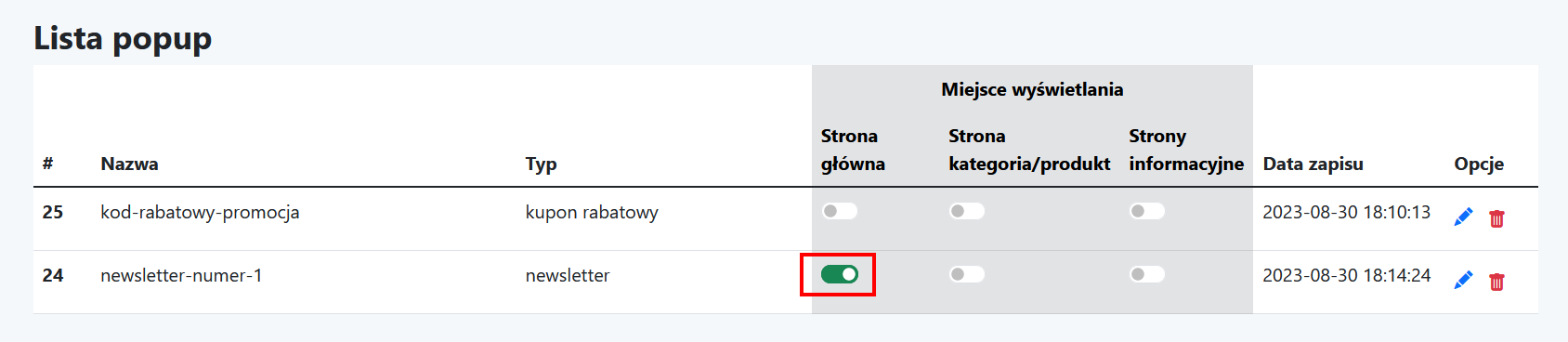
2. Przy popupie „newsletter-numer-1” kliknij na przełącznik w sekcji „Strona główna”.

3. Tak będzie wyglądał aktywowany popup o nazwie „newsletter-numer-1” i przypisany do miejsca „Strona główna”.

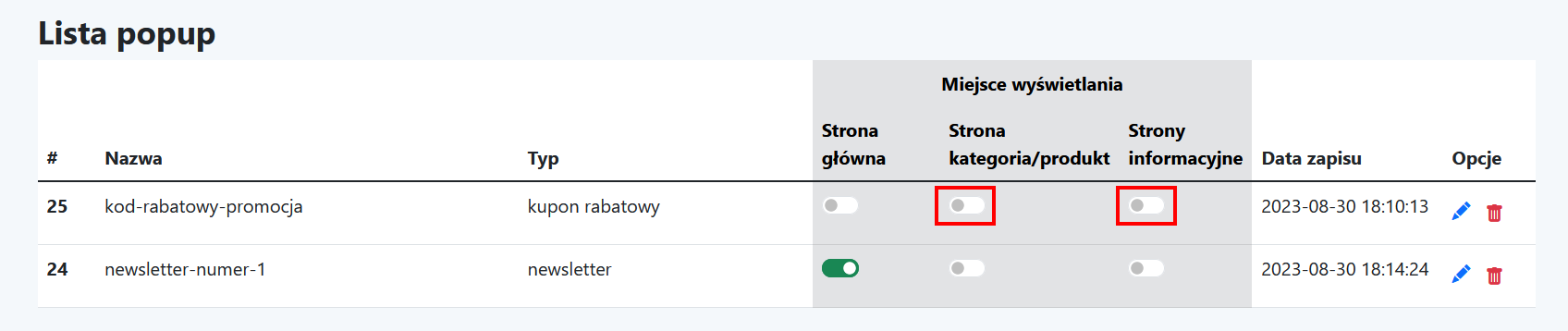
4. Aby przypisać stworzony popup „kod-rabatowy-promocja” do pozostałych miejsc wybierz nieprzypisane miejsca (strona kategoria/produkt oraz strony informacyjne)

5. Tak wyglądają przypisane popupy zgodnie z naszym założeniem.