Blogi i podstrony
W tym rozdziale dowiesz się, jak dodać wpis na swoim sklepowym blogu oraz jak dodać strony informacyjne.
Blog
Jedną z form kontaktu z klientem jest stworzenie bloga w ramach własnego e-sklepu. Można w nim poruszać wszystkie zagadnienia związane z oferowanymi produktami, polecać i rekomendować produkty i rozwiązania oraz porównywać je do innych dostępnych produktów w ramach własnego e-sklepu.
W ramach usługi oferowanej przez Shopelo mają Państwo do dyspozycji cały mechanizm związany ze stworzeniem własnego bloga oraz zamieszczenia ostatnich wpisów na stronie głównej e-sklepu lub też na podstronach produktu.
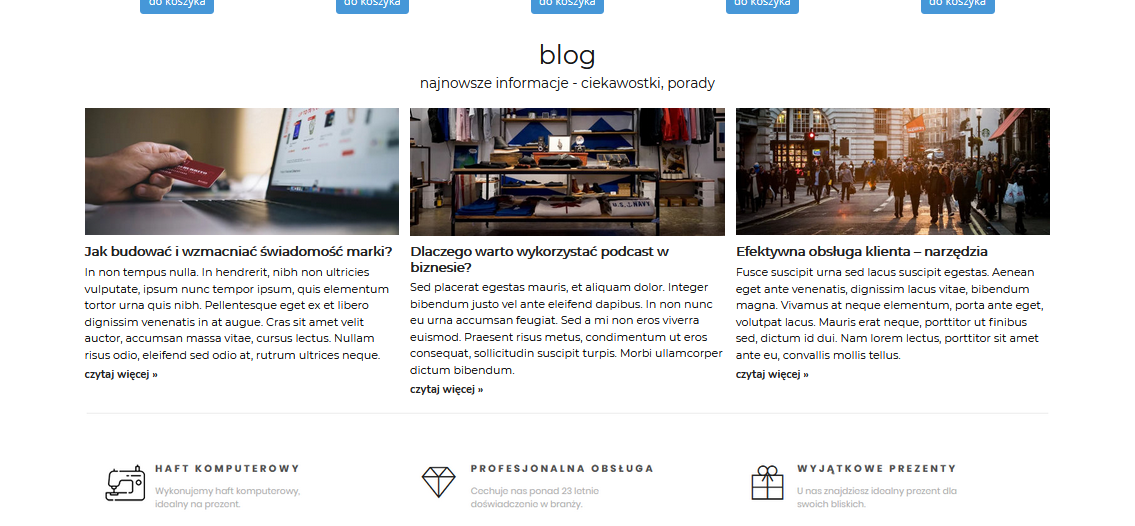
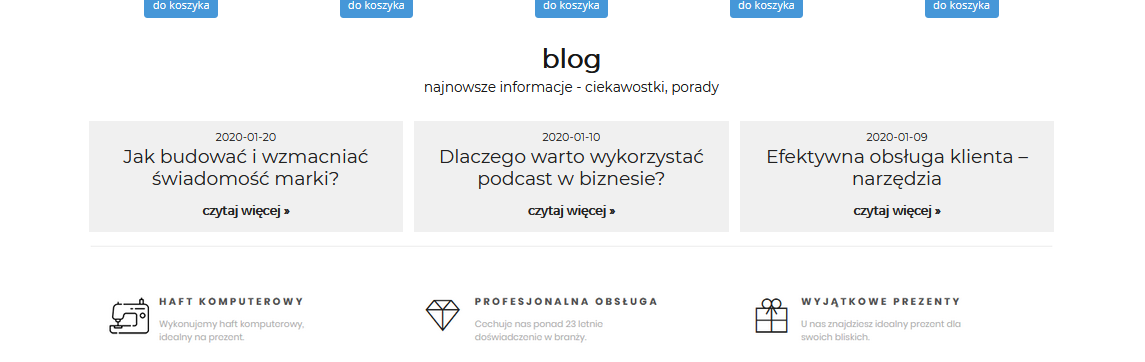
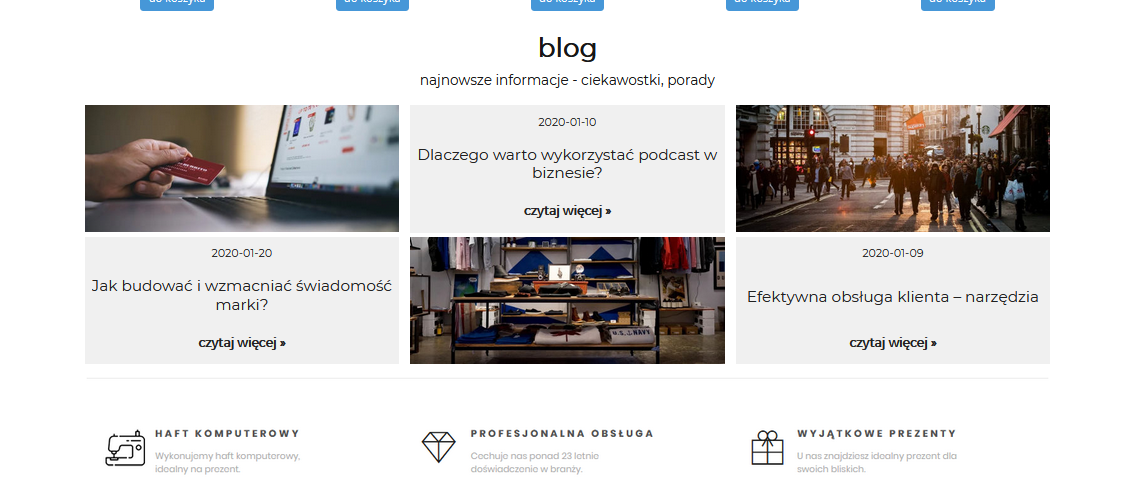
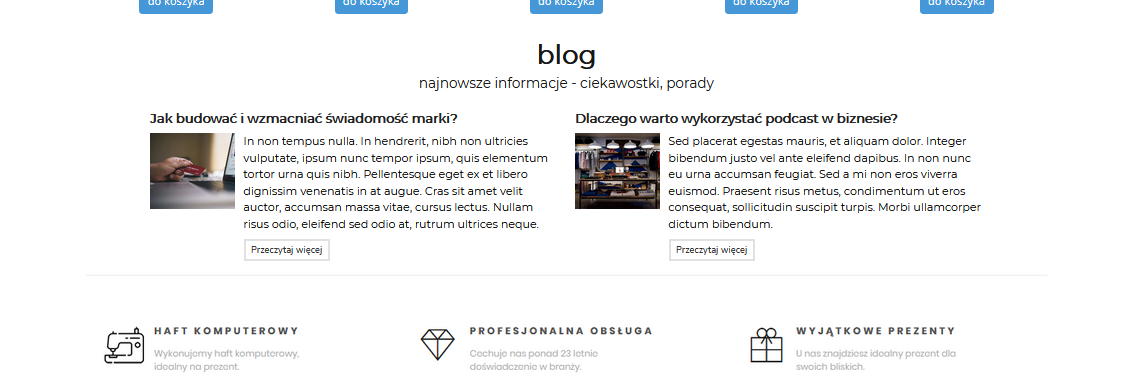
Mają Państwo do dyspozycji kilka form prezentacji wpisów blogowych takie jak:





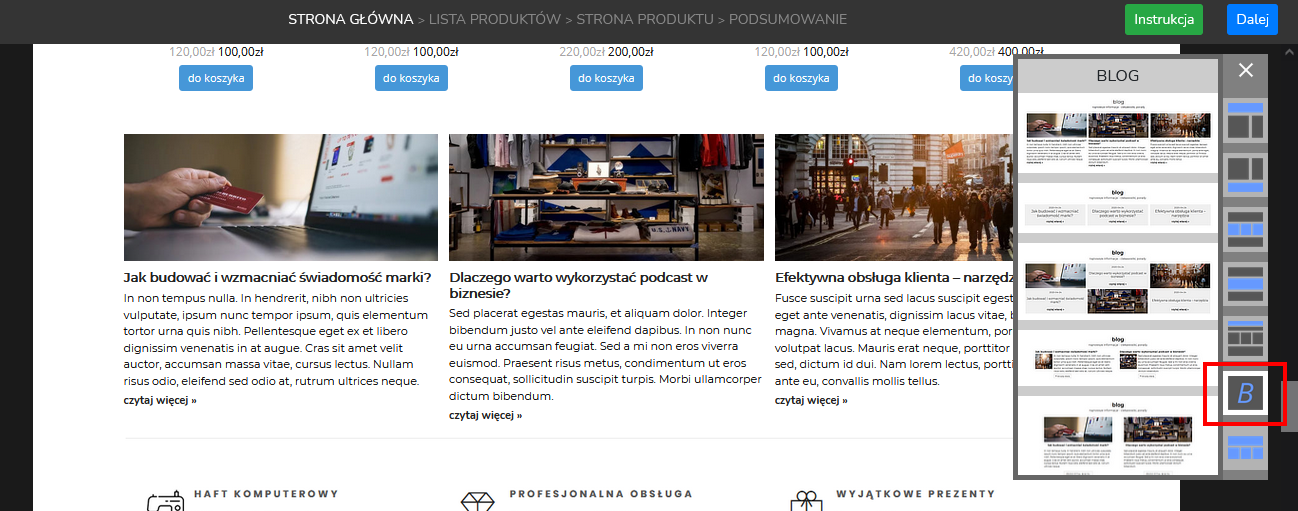
Wybór graficznej prezentacji wpisów z bloga dokonuje się w generatorze strony w sekcji Blog

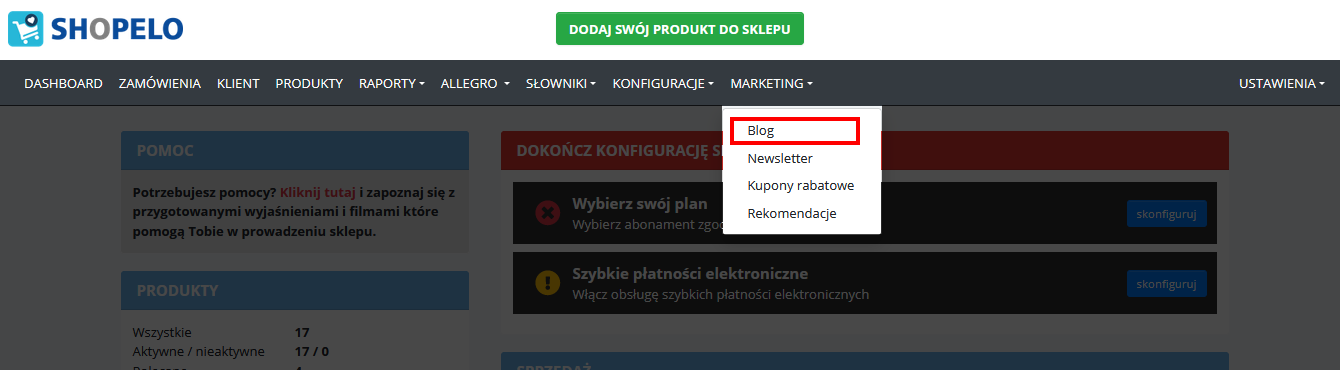
Aby stworzyć swój pierwszy wpis blogowy wybierz Marketing → Blog.

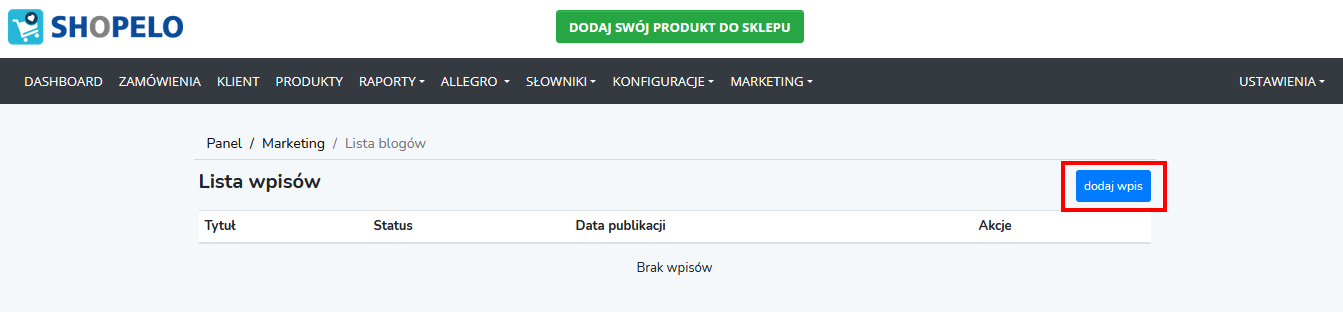
Aby dodać pierwszy artykuł na bloga kliknij dodaj wpis.

Po załadowaniu się strony pojawią się pola umożliwiające dodanie pierwszego artykułu.

Oto opis pól:
aktywność: Szkic/Wpis opublikowany. Kolor szary oznacza, że artykuł nie jest dostępny na stronie e-sklepu i jest niewidoczny dla klientów. Kolor zielony oznacza, że wpis został udostępniony i jest widoczny dla klientów.
data publikacji: data stworzenia artykułu. Wybranie daty przyszłej (zamiast 1 czerwca 2021 → 20 czerwca 2021) oznacza, że system będzie czekał z publikacją aż do chwili, gdy obowiązująca data będzie 20 czerwiec 2021.
tytuł: tytuł wpisu
treść skrócona: kilku zdaniowe streszczenie zawartości artykułu które ma zachęcić klienta do zapoznania się z pełną treścią.
galeria zdjęć: jeśli w artykule mają znaleźć się zdjęcia które będą wykorzystywane w module graficznym oraz w treści artykułu to należy je dodać tutaj. Należy pamiętać, iż pierwsze dodane zdjęcie w sposób automatyczny jest wykorzystywane do graficznej prezentacji wpisu blogowego w przypadku gdy dany moduł blogowy pozwala na dodanie miniaturki (w naszym przypadku – moduły numer 1, 3, 4, 5).
treść wpisu: tutaj należy zamieścić pełną treść wpisu. Sekcja ta umożliwia na stosowanie wyróżników takich jak zmiana czcionki wpisu, jej wielkość, dodanie pogrubień, zmianę kolorów czcionki, wyrównanie tekstu lub sekcji, użycie dodanego zdjęcia, podlinkowanie do produktu etc. Wykorzystywane są tutaj dokładnie te same narzędzia i rozwiązania dostępne podczas tworzenia opisu produktu.
SEO - tytuł strony: tytuł strony. Domyślnie tytułem strony jest tytuł wpisu
SEO - opis strony: Domyślnie opisem strony jest tytuł wpisu
SEO - słowa kluczowe: Domyślnie słowami kluczowymi jest tytuł wpisu
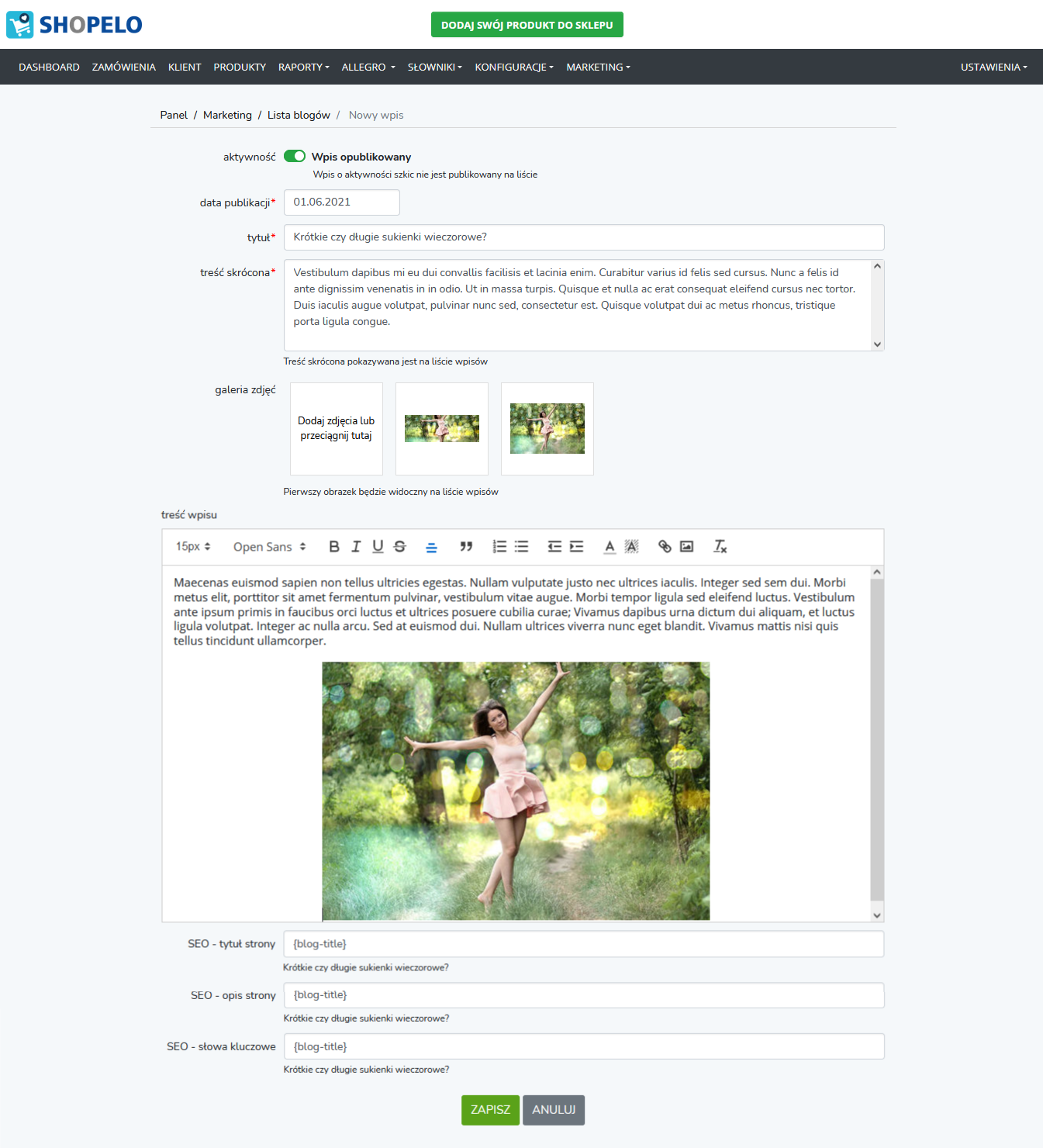
Tak wygląda nasz przykładowy wpis

Po zapisaniu artykułu zostaniesz automatycznie przeniesiony na listę wszystkich wpisów gdzie można skorzystać z ikony edycji wcześniej napisanego tekstu lub skasować dokonany wpis.

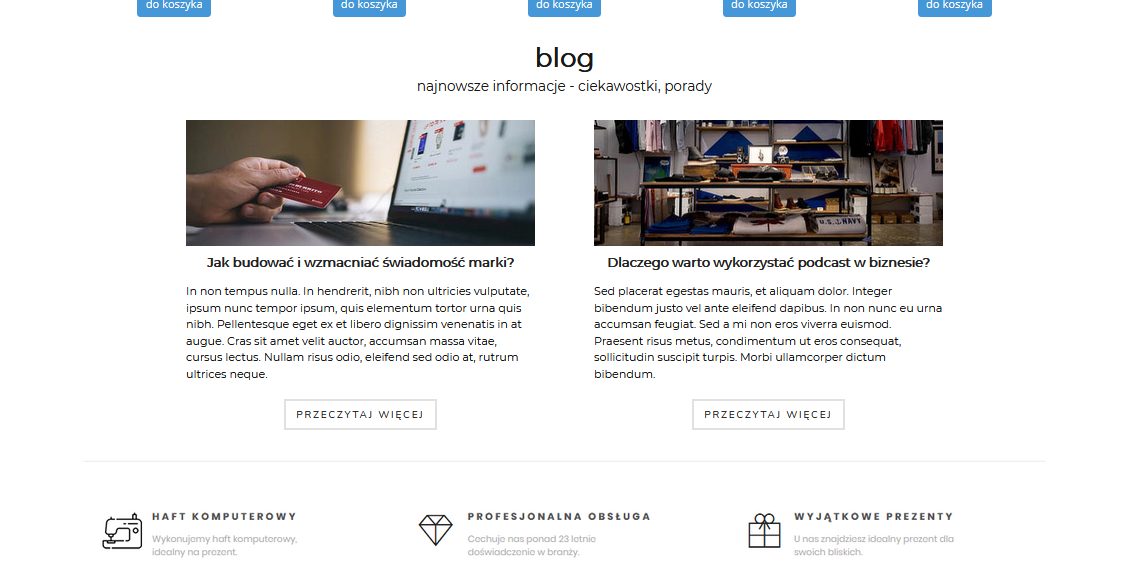
A tak wygląda nasz wpis na stronie e-sklepu

Podstrony informacyjne
Sklep to nie tylko ładne zdjęcia i opisy produktów lecz również regulaminy, polityki prywatności itp. Dlatego zebraliśmy w jednym miejscu wszystkie wymagane formularze. Każdy z formularzy posiada taką samą budowę i funkcjonalność a linki do jej treści prezentowane są na samym dole strony internetowej.

O nas – strona ma służyć do zaprezentowania swojej firmy oraz sklepu.
Kontakt – strona powinna informować w jaki sposób można skontaktować się ze sklepem
Polityka prywatności - nieodzowna część każdego sklepu internetowego do spełnienia obowiązków informacyjnych wynikających z ustawy o ochronie danych osobowych, ustawy prawo telekomunikacyjne, a także (od maja 2018 roku) rozporządzenia RODO
Regulamin – nieodzowna część każdego sklepu internetowego określającego prawa i obowiązki właściciela sklepu oraz klienta. Brak regulaminu automatycznie wyklucza sklep z możliwości przyjmowania szybkich płatności elektronicznych.
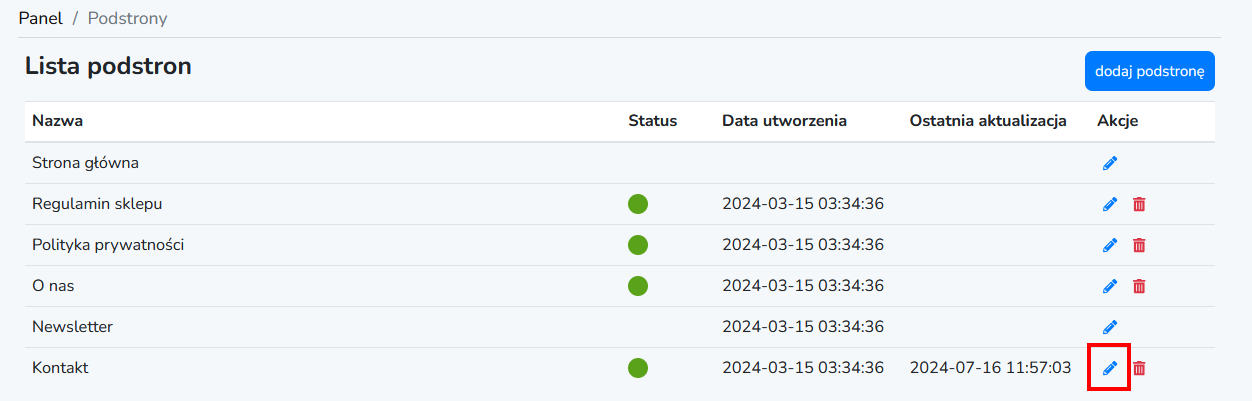
Aby dokonać edycji istniejącej strony należy kliknąć w pierwszą ikonkę w sekcji „Akcje”.
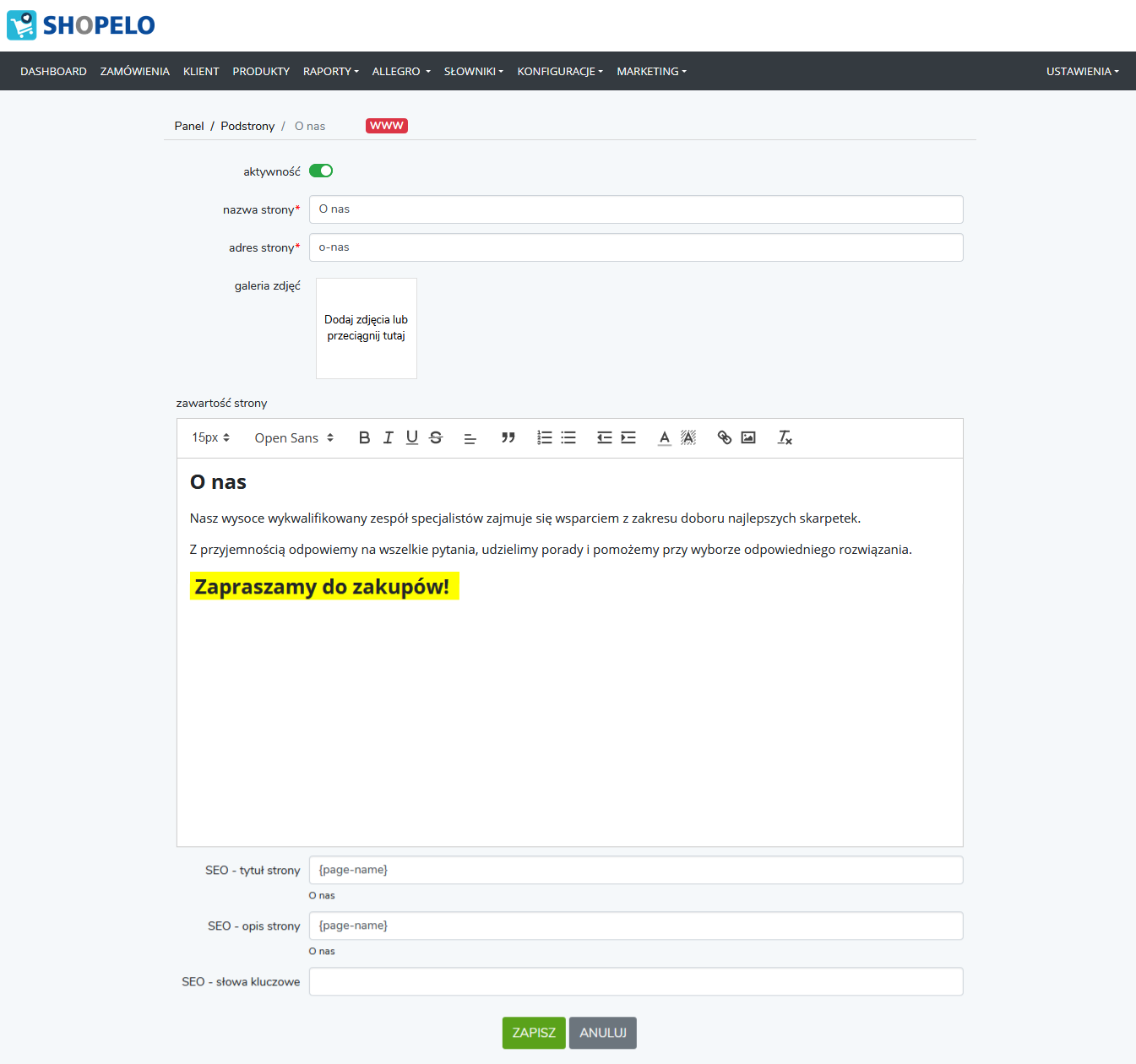
Do kliknięciu załaduje się strona która odpowiada za edycję wybranej strony informacyjnej.

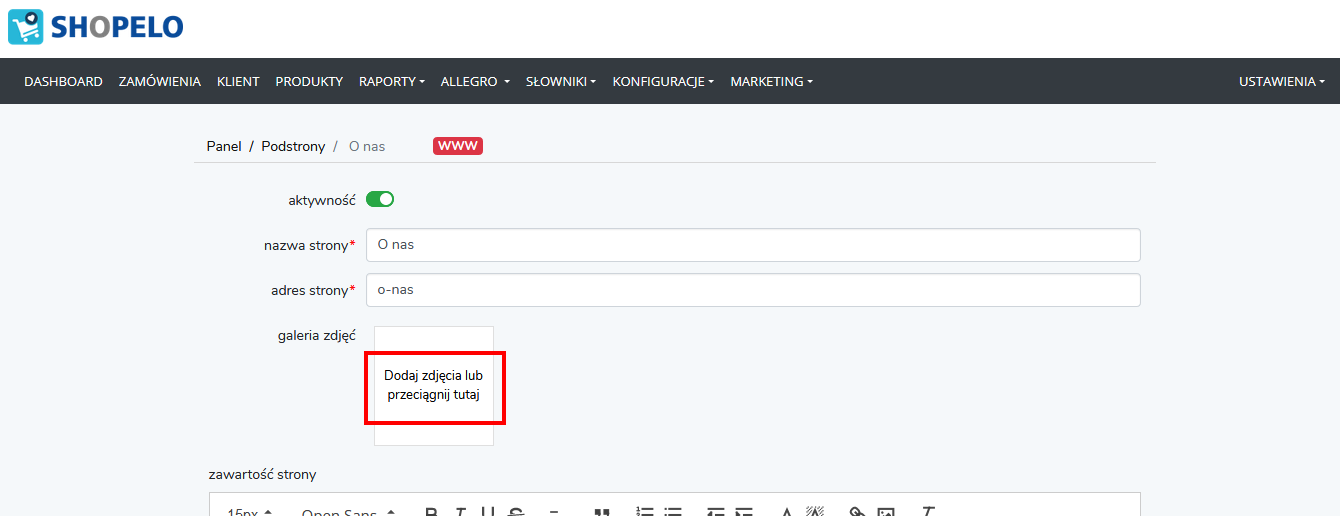
Klienci lubią, gdy strona zawiera elementy graficzne (logotypy, zdjęcia, bannery informacyjne). Aby móc wykorzystać w treści danej strony elementy graficzne najpierw musimy je dodać. Dokonujemy tego poprzez kliknięcie „Dodaj zdjęcia lub przeciągnij tutaj”.

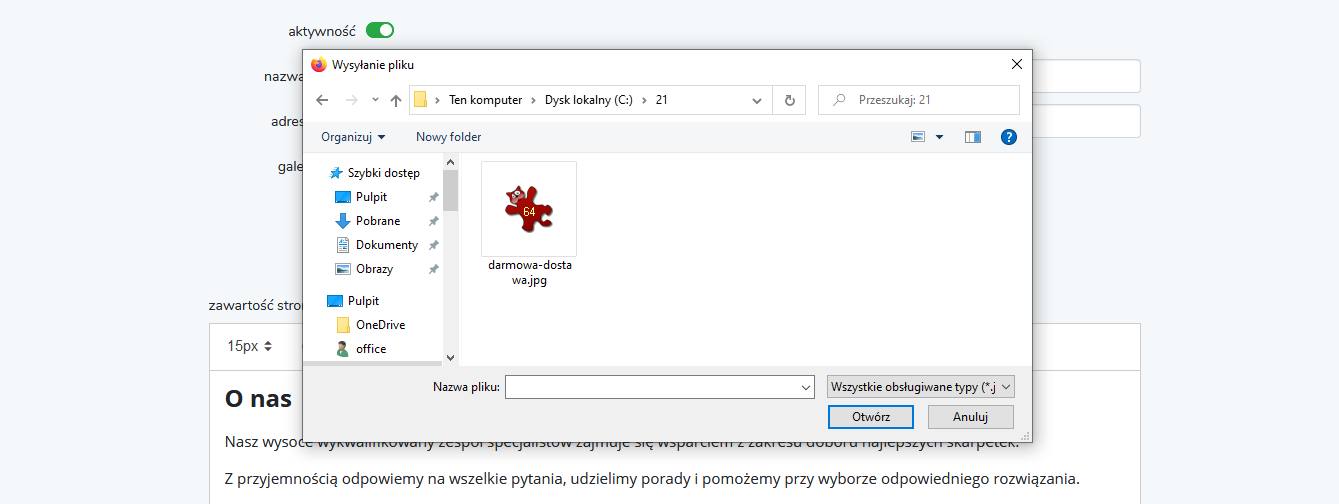
Po kliknięciu pojawi się okno przeglądarki i należy odszukać na swoim komputerze element graficzny który chcemy dodać. W naszym przypadku dodamy banner reklamowy informujący o darmowej dostawie.

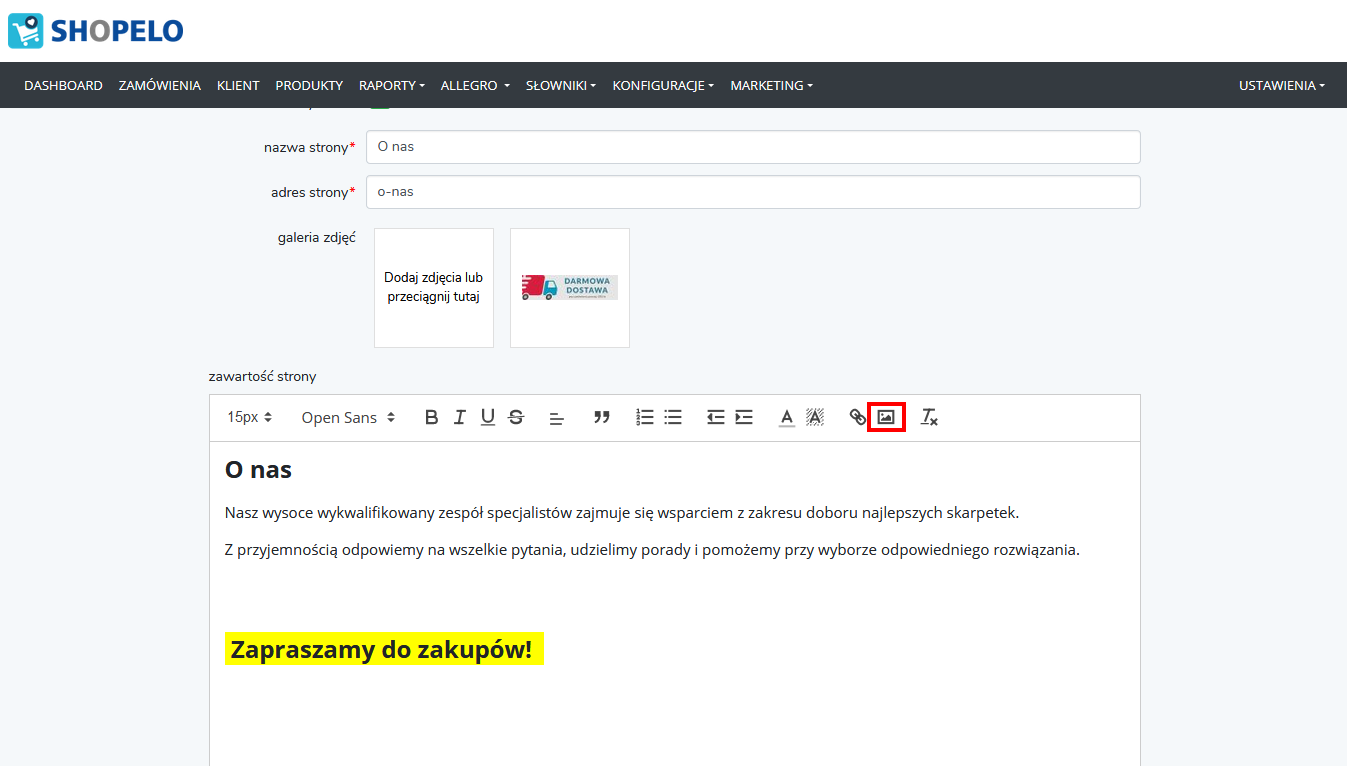
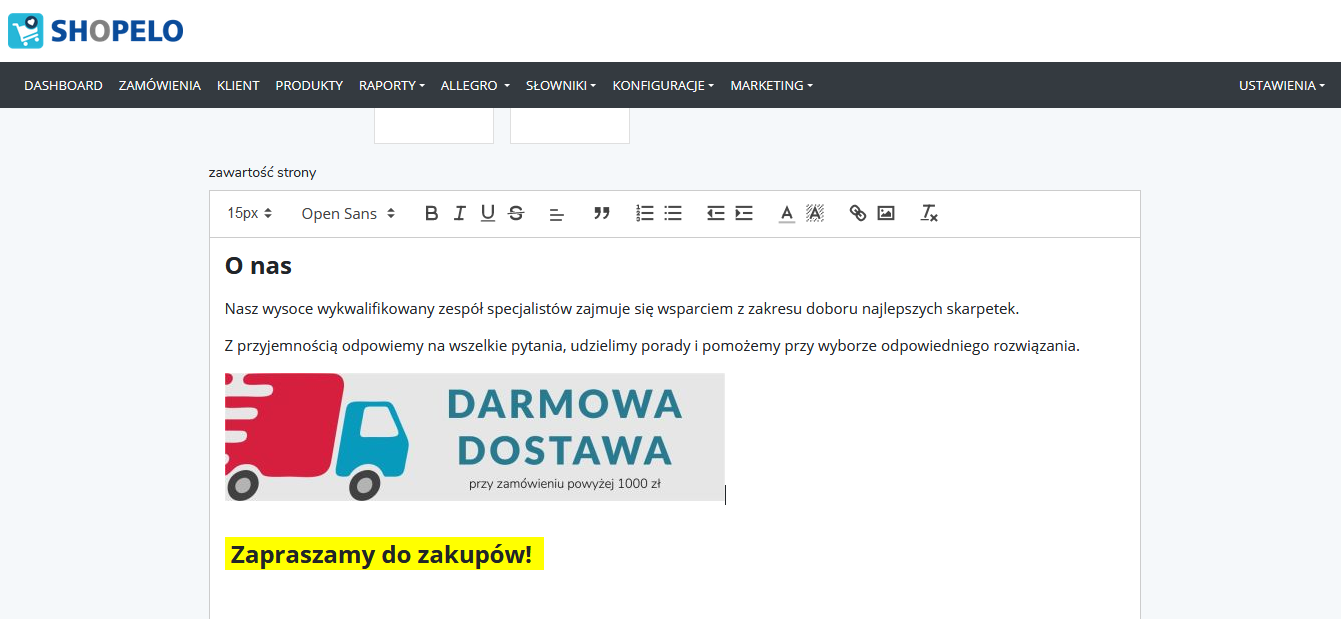
Nasz element graficzny został dodany. Aby zamieścić go w treści strony kliknij na ikonę „zdjęcia”.

Wybierz jeden z 4 dostępnych rozmiarów a zdjęcie pojawi się w miejscu w którym wskazywał kursor.


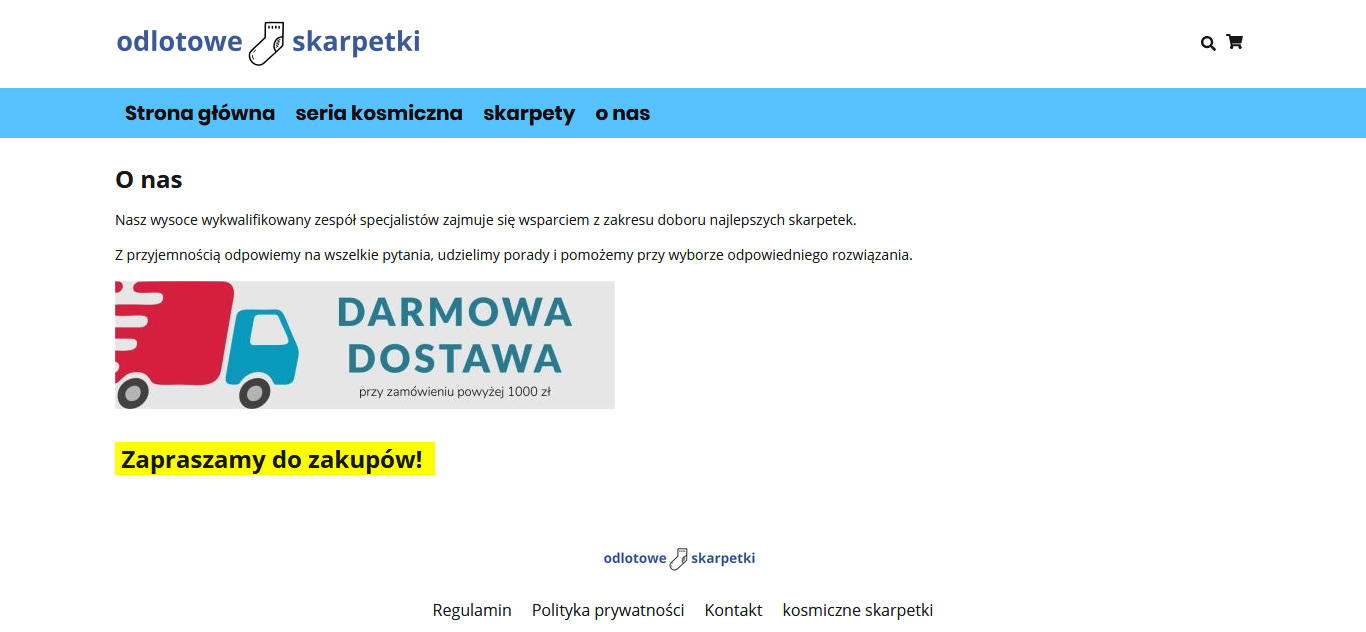
Po zapisaniu strony z dodanym zdjęciem tak prezentuje się gotowa strona.

Formularz kontaktowy
Na stronie typu Kontakt możesz zamieścić wszystkie niezbędne dane kontaktowe oraz dodatkowo możesz zamieścić formularz który po wypełnieniu prześle na Twój adres email wpisane przez klienta informacje.
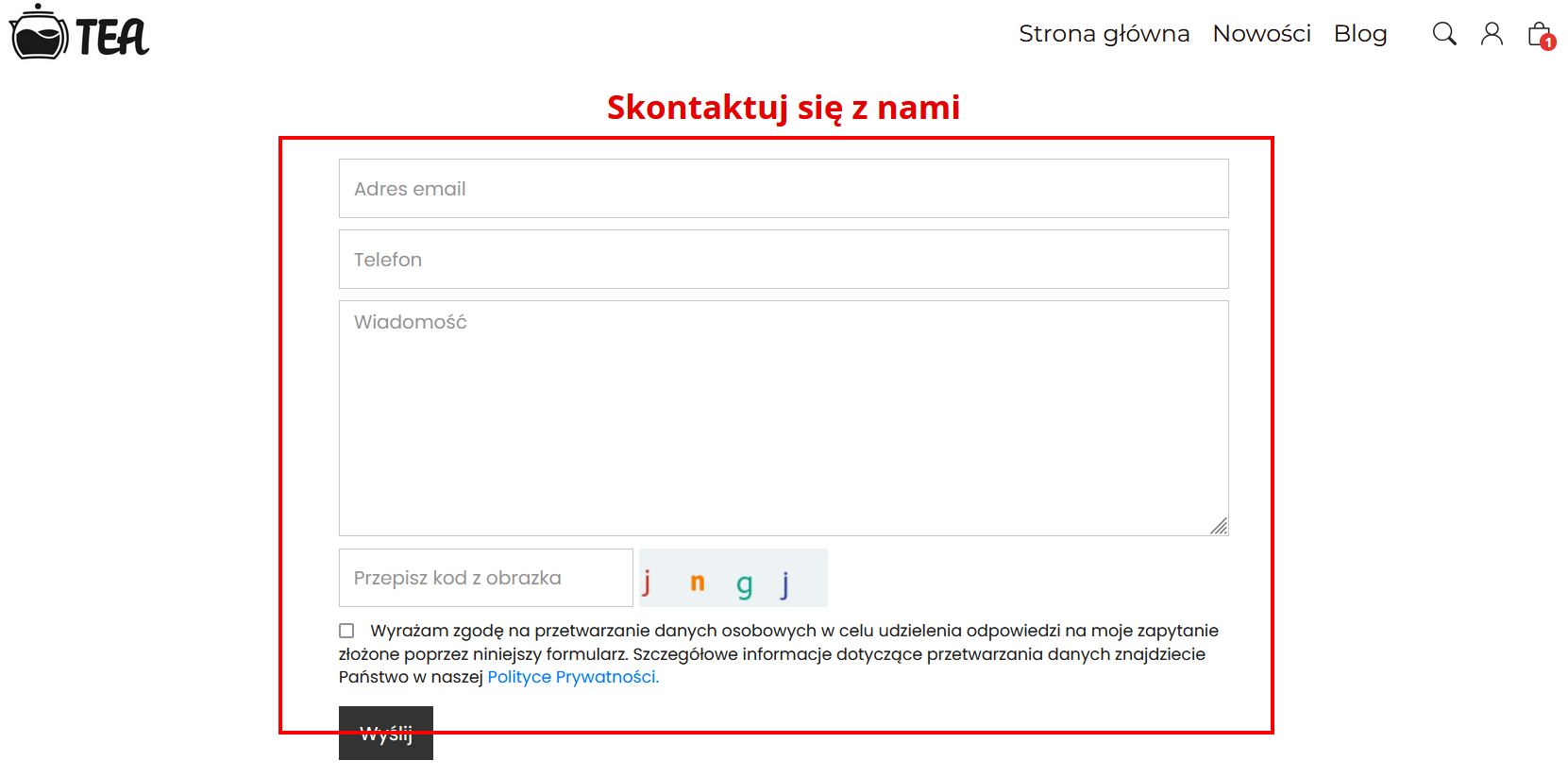
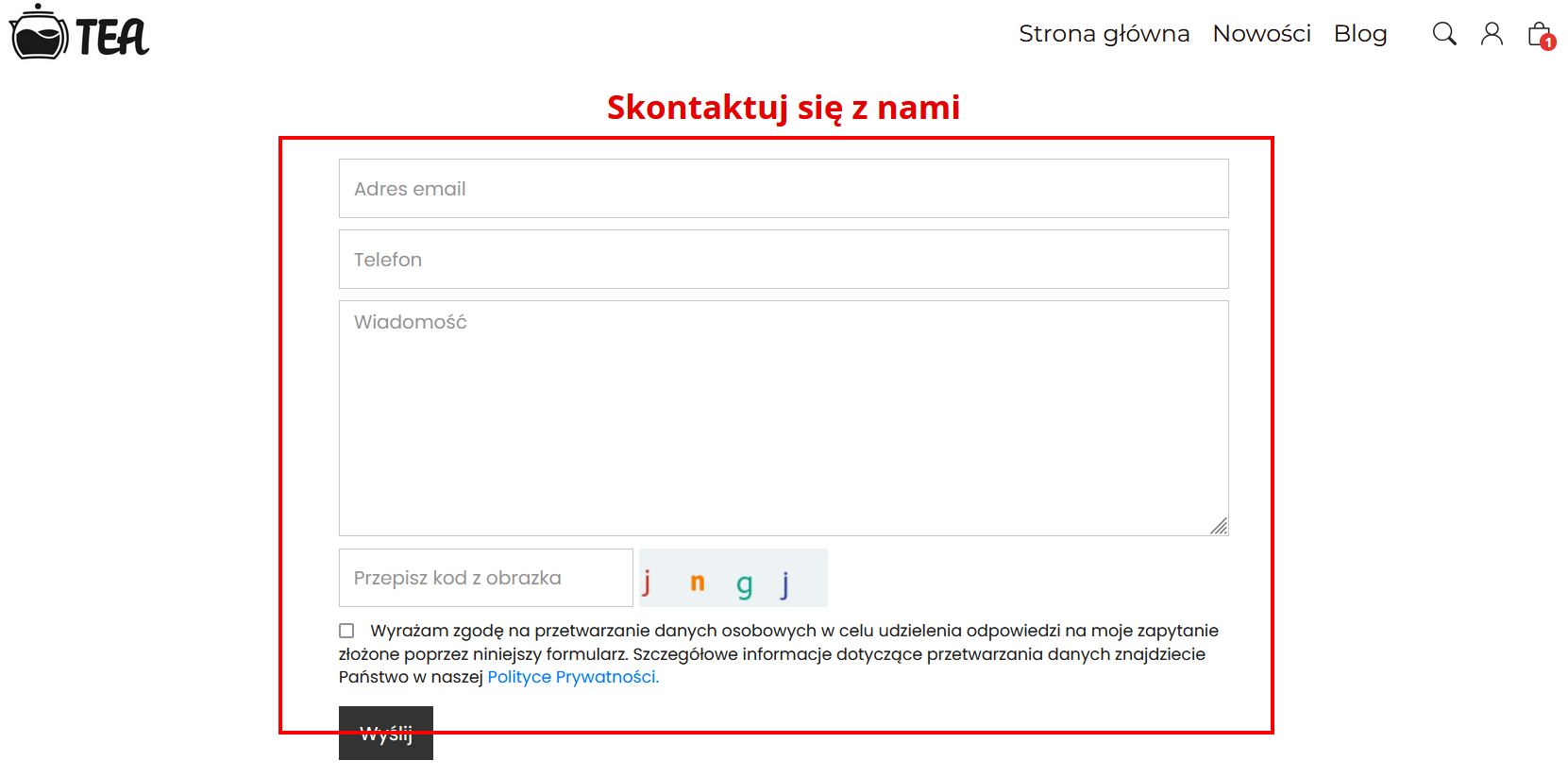
Tak wygląda strona typu Kontakt z dodanym formularzem (formularz numer 2).

Aby dodać formularz na stronę typu Kontakt
1. Przejdź w Panelu Administracyjnym do sekcji Konfiguracje → Podstrony
2. Na liście podstron wybierz stronę Kontakt i naciśnij przycisk edycji strony

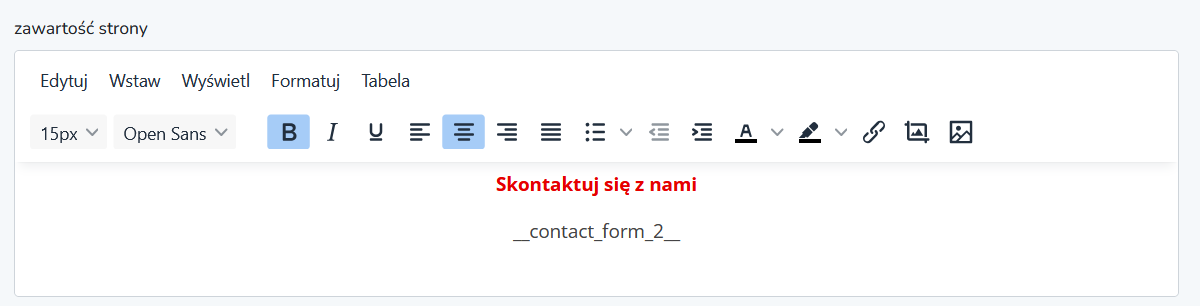
3. W sekcji zawartość strony i w miejscu, w którym chcesz zamieścić formularz kontaktowy wpisz parametr __contact_form_2__ a następnie zapisz stronę.

4. Tak wygląda dodany formularz nr 2 na stronie Twojego sklepu

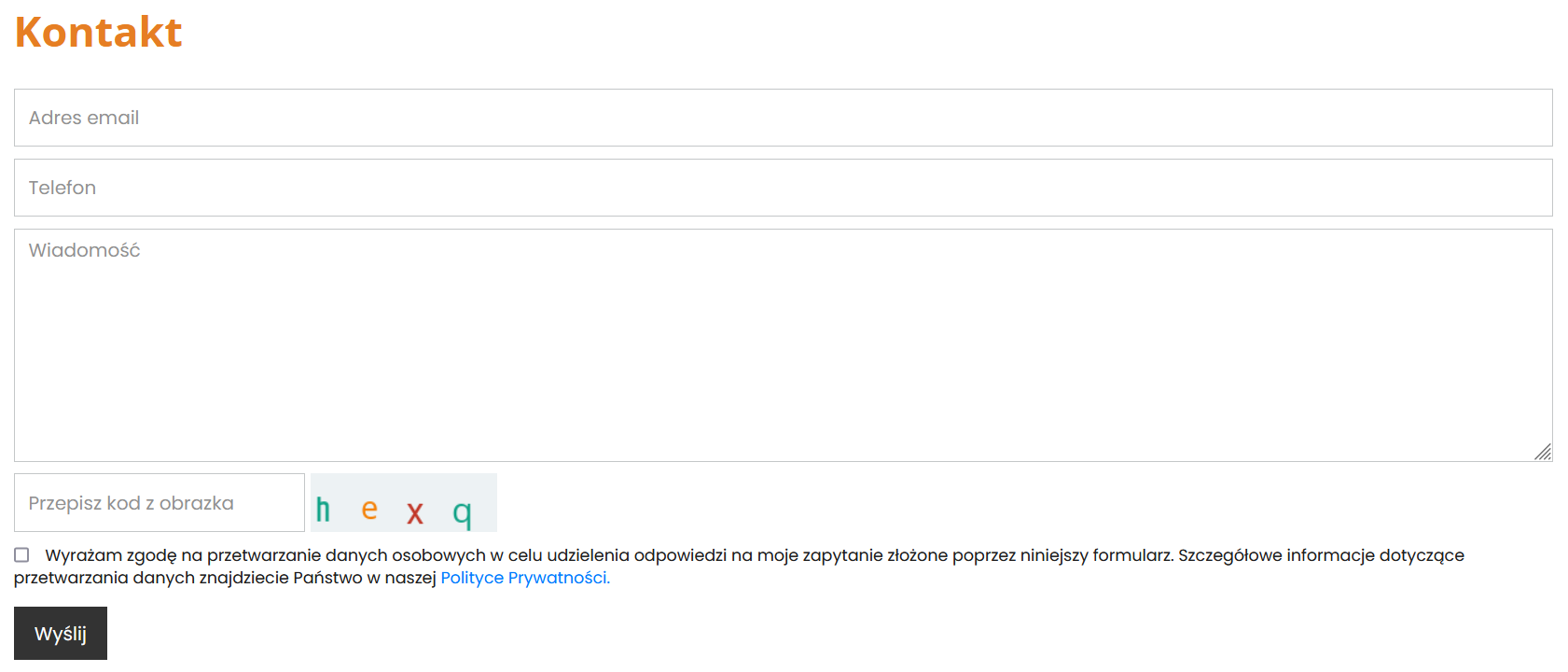
Do dyspozycji masz 6 różnych formularzy które różnią się od siebie szerokością oraz wyglądem. Oto galeria dostępnych formularzy kontaktowych:
__contact_form_1__

__contact_form_2__

__contact_form_3__

__contact_form_4__

__contact_form_5__

__contact_form_6__

Po wypełnieniu przez klienta formularza kontaktowego – wpisane dane zostaną przesłane na Twój adres email skonfigurowany w sklepie.
Strona informacyjna jako popup
Jeśli chcesz zamieścić stronę informacyjną na karcie produktu jako popup w sekcji informacji dodatkowych to:
1. Stwórz stronę informacyjną a po jej zapisaniu najedź myszką na przycisk edycji celem uzyskania informacji jaki jest numer ID strony. W naszym przypadku strona będzie miała identyfikator ID numer 41 (https://panel.shopelo.pl/pages/41)
2. Przejdź do sekcji Słowniki → Informacje dodatkowe a następnie wybierz jaka informacja dodatkowa ma mieć link pokazujący stronę informacyjną w oknie (popup).
3. Przejdź do edycji podstrony z informacjami dodatkowymi a następnie w polu Treść wybierz Wyświetl → Kod źródłowy
4. W miejscu, w którym ma pojawić się okno klej następujący kod:
<a class="modal-popup__btn-open" v-s-modal.size-table="">Pokaż tabelę w oknie</a> <x-modal-popup id="size-table" page="41" width="300"></x-modal-popup>page="41" odpowiada za wybranie strony informacyjnej o wcześniej wybranym identyfikatorze 41
width="300" odpowiada za szerokość okna jaki ma się pojawić. W przypadku braku parametru width lub też określenie wartości na „0” spowoduje, iż okno pojawi się na całej szerokości ekranu.
5. Kliknij klawisz Zapisz aby zapisać dokonane modyfikacje.
6. Przetestuj dodaną sekcję na produkcie który ma zastosowaną odpowiednią informację dodatkową.
